Jekyll Navigation 만들기
웹페이지나 블로그를 만들때, 가장 고민되는 부분 중 하나가 네비게이션일 것이다. 개발 개발의 세계는 무궁구진하기 떄문에 새로운 언어를 배울 때 마다 네비게이션이 추가되어야 하며, 블로그 기획 방향대로 라면 프로젝트가 추가될 때마다도 네비게이션이 추가되어야 한다.
이럴 때마다 필요한 곳에 가서 네비게이션을 수기로 추가하기 보다는 navigation.yml 파일을 따로 만들어서 이 파일에서 네비게이션을 수정하면 모든 관련 페이지에 반영이 되로록 만드는 것이 좋다. 이 파일은 _data 폴더를 생성하고 그 하위에 만들면 된다.
maruzzing.github.io의 네비게이션 구조
| 개발공부 | 프로젝트 | TIL | Life in Jeju |
|---|---|---|---|
| 컴퓨터 공학 | 블로그 생성기 | ||
| Javascript | 여행 직구앱 | ||
| Node.js | 여행 일정앱 | ||
| React | … | ||
| React Native | |||
| … |
_data/navigation.yml 파일 작성
네비게이션 element 마다 title과 url로 이루어 지며, 하위 네비게이션 element가 있는 경우, sublinks로 title, url 쌍을 작성해 주면 된다. 이때 주의할 것은, url: 변수 앞에 탭(tab)키가 아닌, space로 두 칸 들여쓰기를 해야한다는 것!
- title: 개발공부
url: /study
sublinks:
- title: 컴퓨터 공학
url: /study/computerScience
- title: Javascript
url: /study/javascript
- title: Node.js
url: /study/nodeJs
- title: React
url: /study/react
- title: React Native
url: /study/rnative
- title: 프로젝트
url: /project
sublinks:
- title: 블로그 생성기
url: /project/blogwithjekyll
- title: 여행직구앱
url: /project/fetch
- title: 여행일정앱
url: /project/MTN
- title: TIL
url: /til
- title: Life in Jeju
url: /nomad
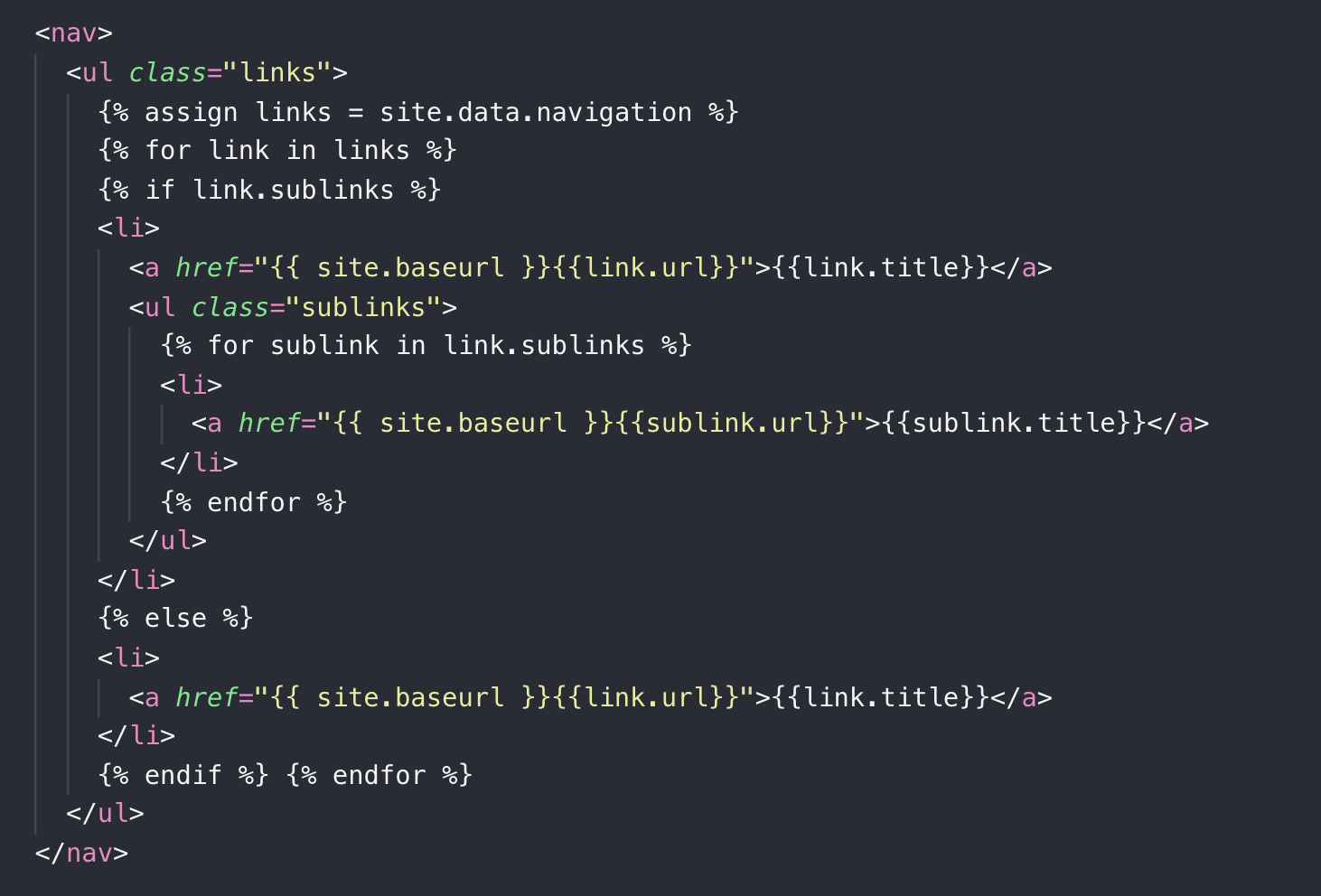
nav가 만들어질 html 파일에 반복문 추가하기(liquid/HTML)

먼저 상위 링크들의 리스트(link)가 만들어 지고, 각 리스트별로 하위 링크(sublink)가 있다면 해당 상위링크 하단에 하위링크 리스트가 만들어 지는 구조이다.
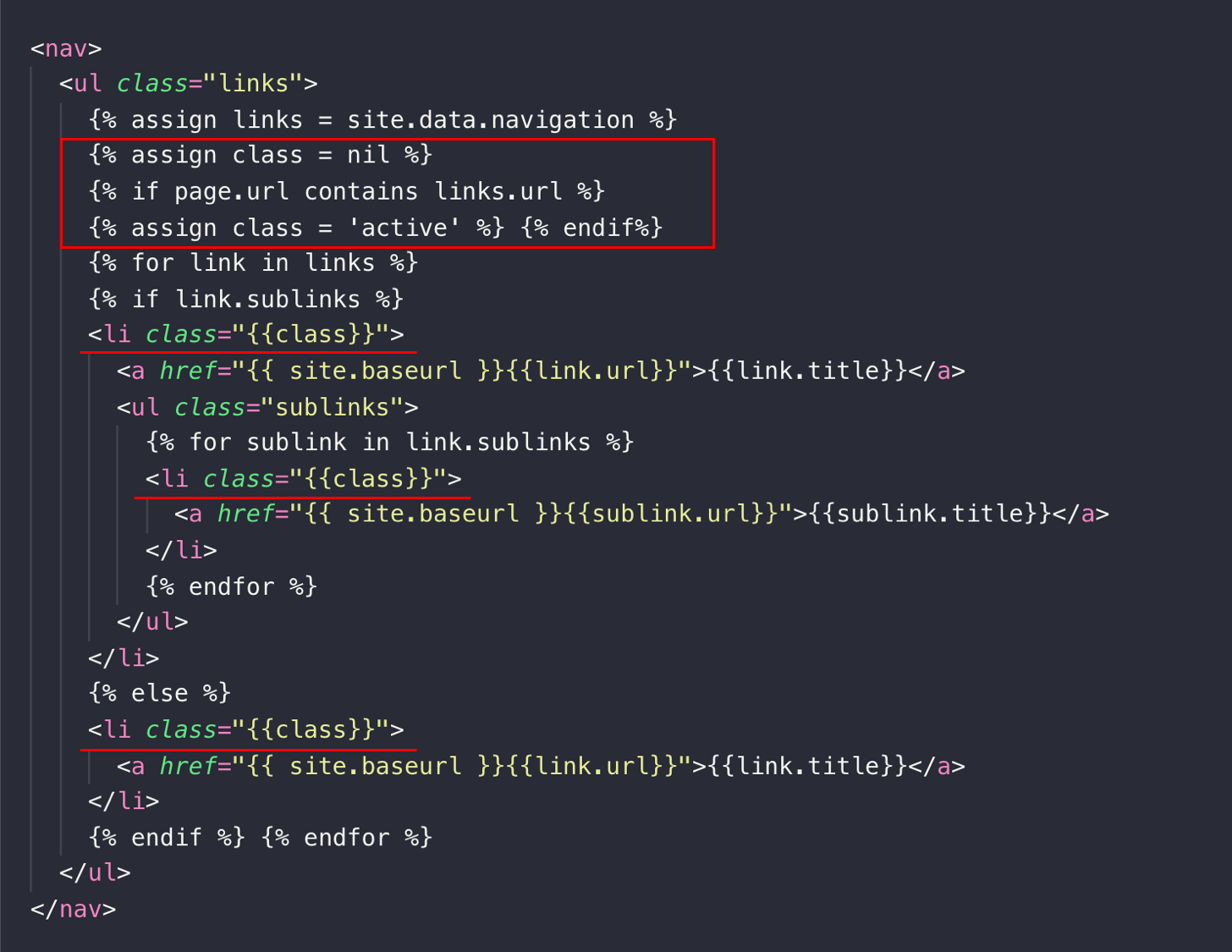
해당 링크로 이동했을 때 nav바에 현재위치 표시하기
유저가 해딩 링크로 이동했을 때, 본인이 어느 위치에 있는지 한 눈에 알아볼 수 있도록 표시를 해주는 것이 좋다.
page.url과 link.url이 동일할 때, nav element에 특정 클래스 명 active을 추가하여 css에 변화를 주면 된다.

css 파일에는 아래와 같이, 해당 링크에 있을 때 nav의 변경사항을 추가하면 된다.
nav li.active a {
font-weight: 500;
}
끄읕!!! 🙆
👩🏻💻 배우는 것을 즐기는 프론트엔드 개발자 입니다
부족한 블로그에 방문해 주셔서 감사합니다 🙇🏻♀️
in the process of becoming the best version of myself