Mobile_DFIT

Overview
메모장에 오늘 한 운동을 기록하던 팀원의 니즈에 의해 탄생하게 된 운동 기록 앱.
평소 헬스장을 가거나 웨이트 운동을 하지 않기 떄문에 더욱 어려웠지만 그만큼 사용하기 쉬운 플로우를 만들려고 팀원 모두 많은 고민을 했던 프로젝트이다.
운동을 쉽게 계획하고, 수행하고, 기록할 수 있도록 만들었으며, 실 사용자를 대상으로 진행 한 설문조사를 바탕으로 추가 업데이트도 계획하고 있다.
앞으로 수행한 운동에 대한 통계 기능📈도 꼭 추가하고 싶다.
Key Features
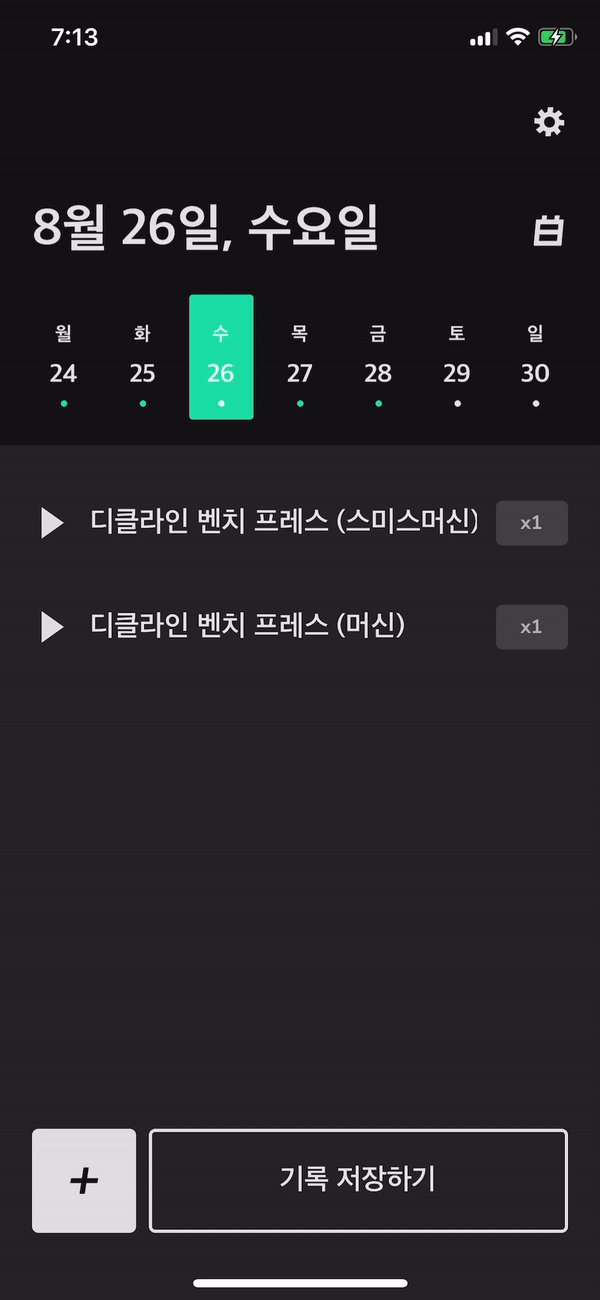
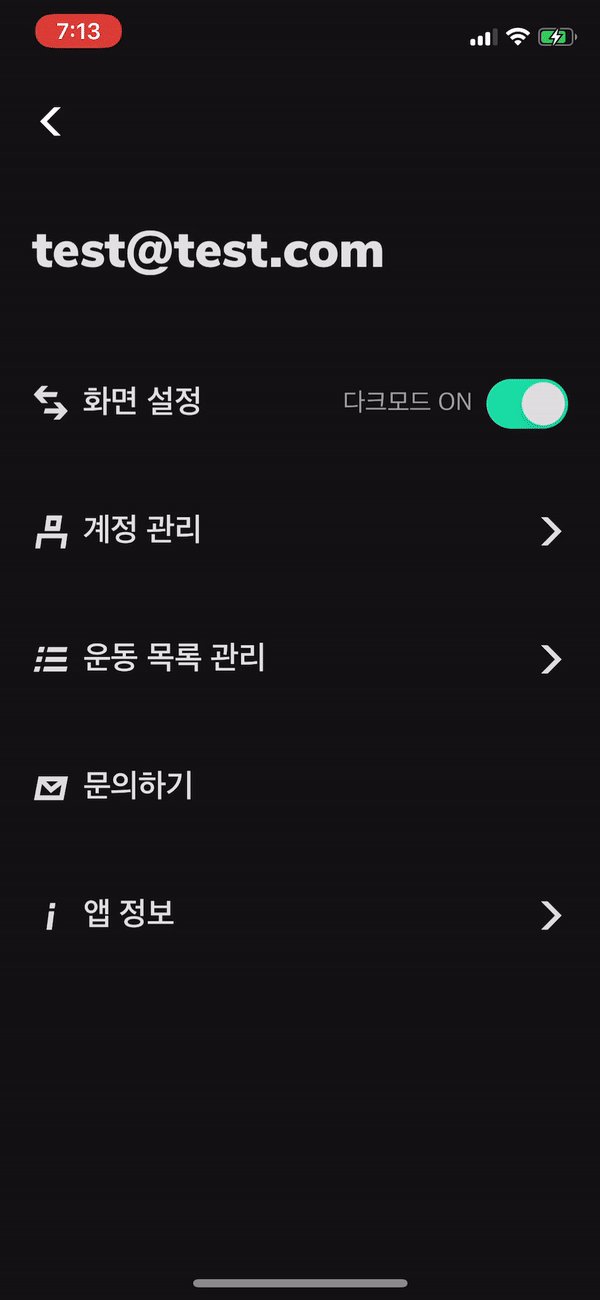
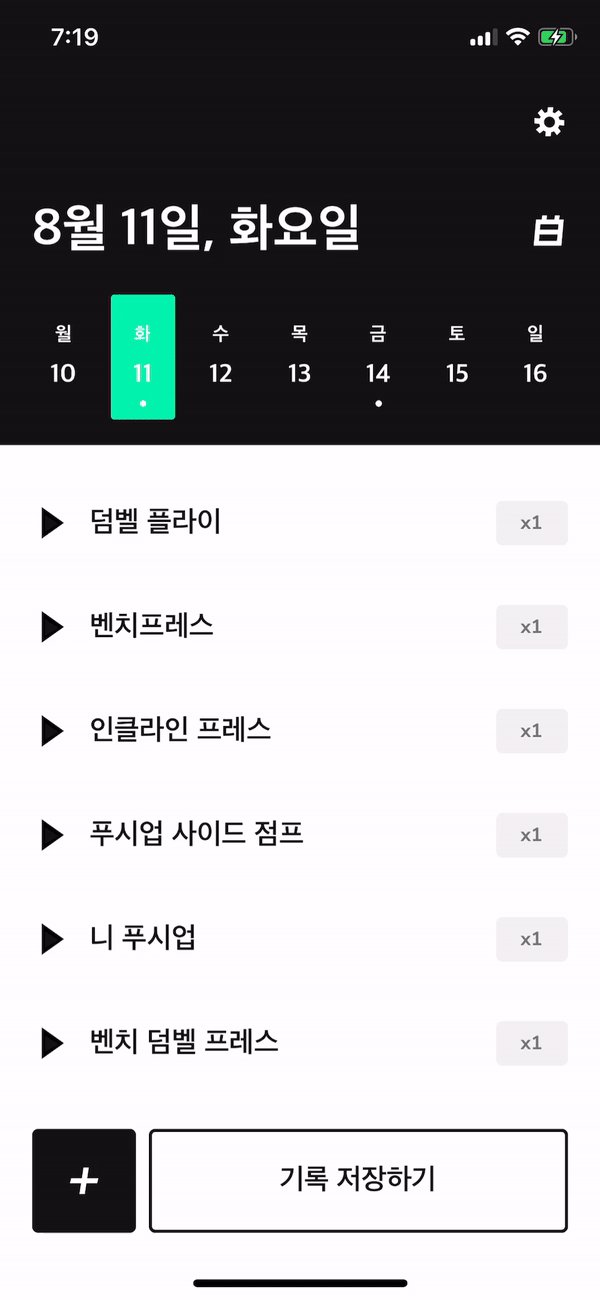
Dark 모드 지원
나 부터가 다크모드를 애정하기 때문에 앱을 만들게 된다면 다크모드도 꼭 지원해 보고 싶었다. 특히나 이번 디자인이 다크모드가 잘 어울리는 디자인이라 더욱 욕심이 났던 기능 😁. 시스템 다크모드 뿐만 아니라 사용자가 설정 페이지에서 Theme 설정을 따로 할 수 있게 만들었다.

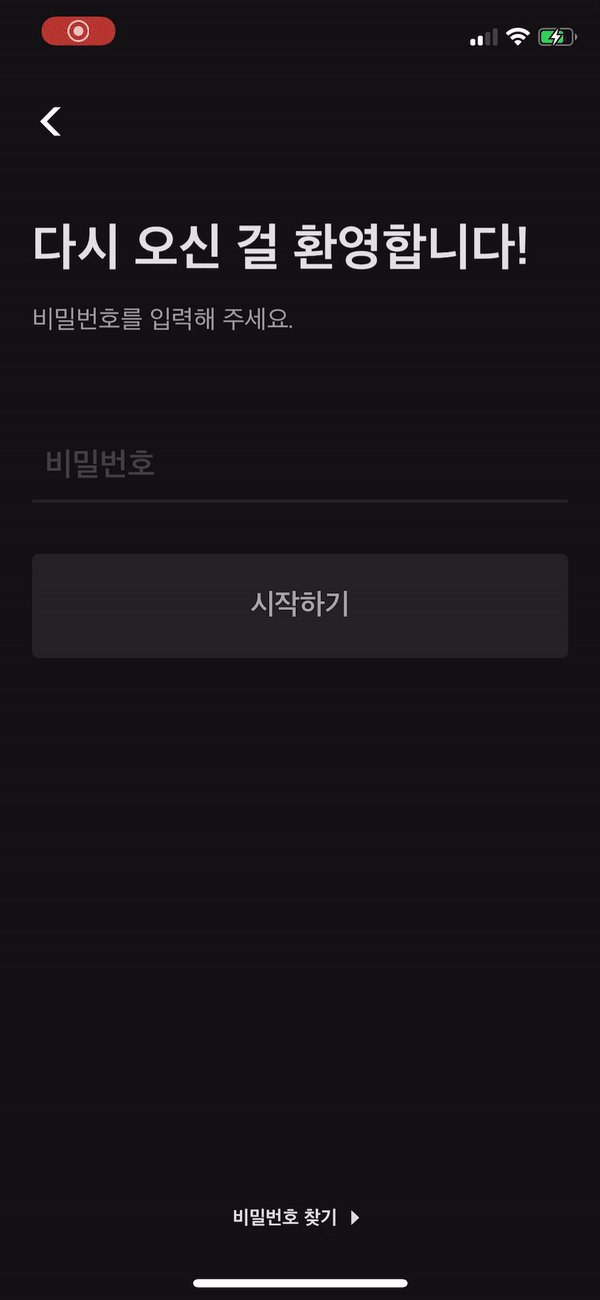
회원가입 및 로그인
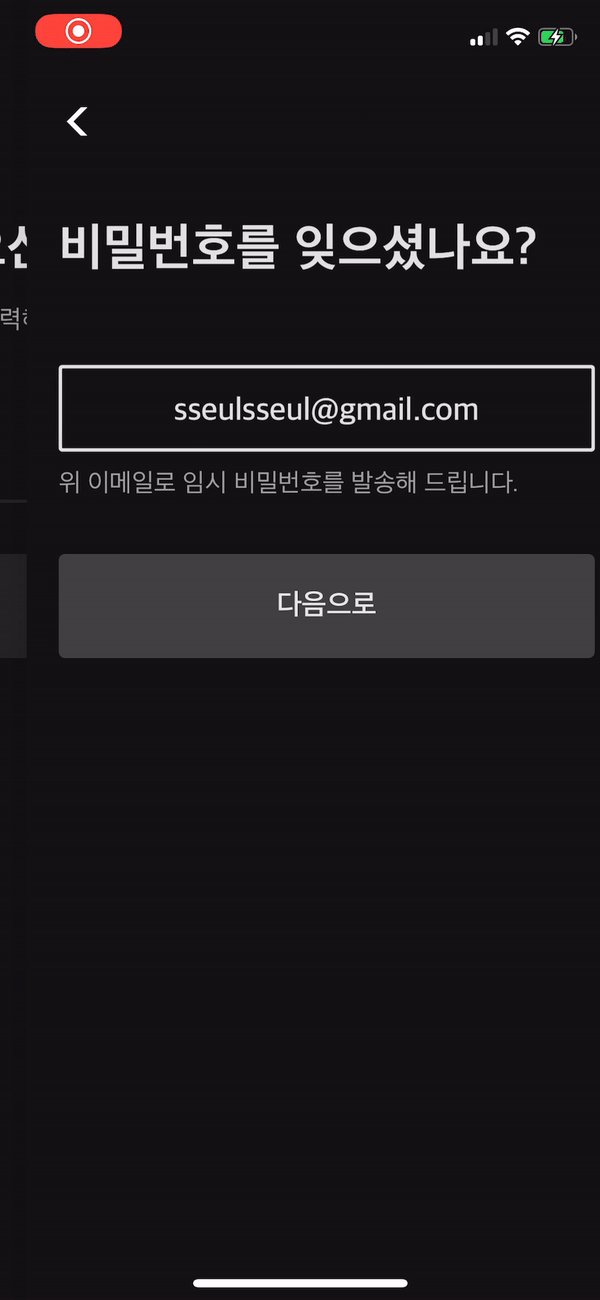
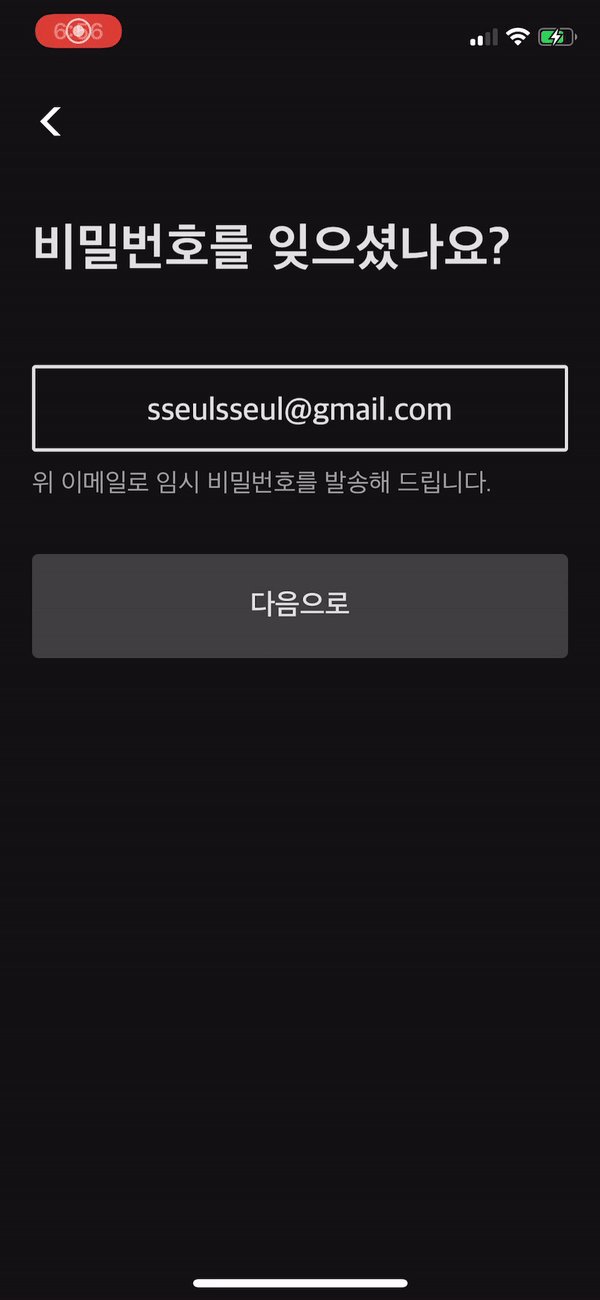
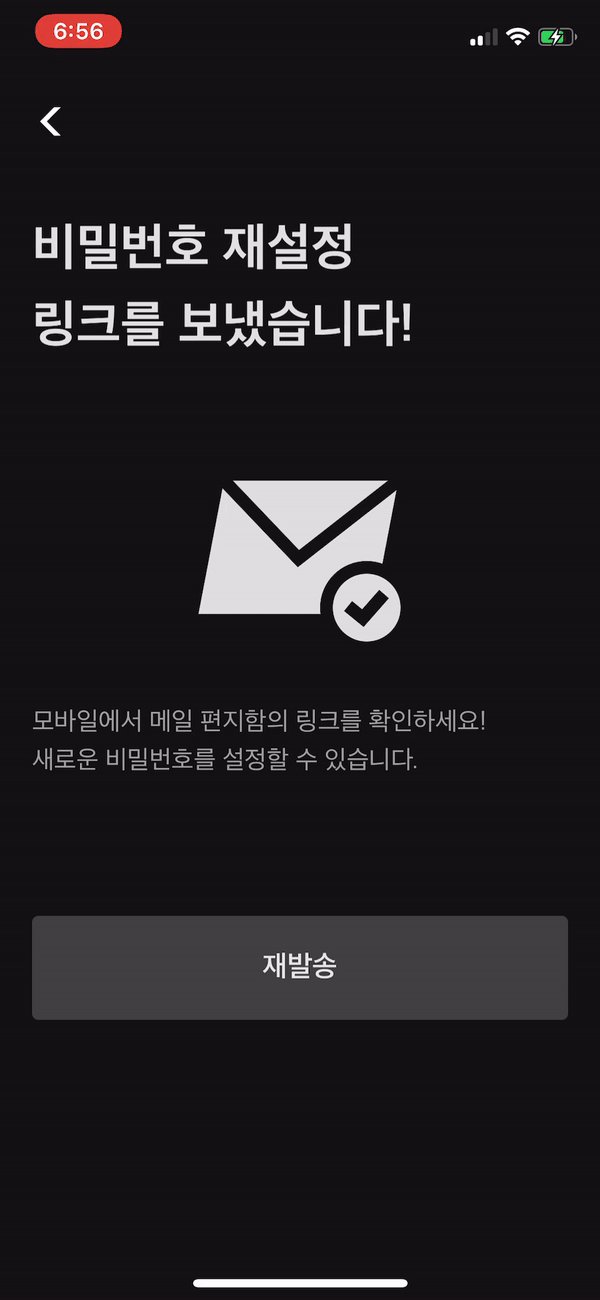
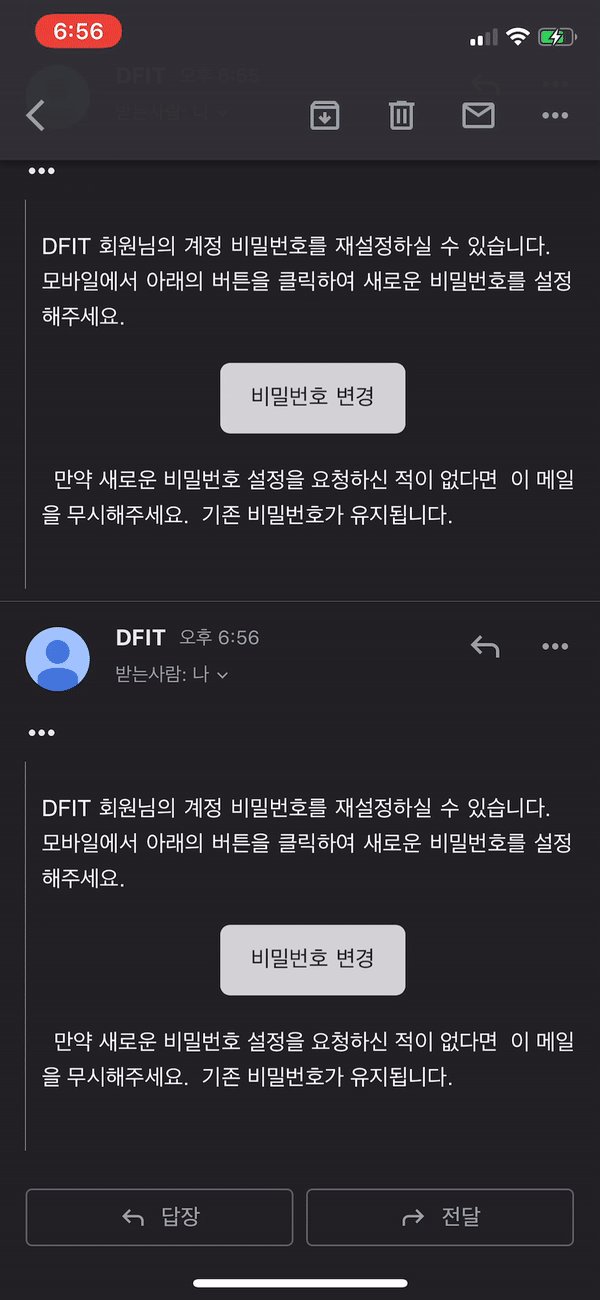
회원가입에서 사용자 이탈이 일어날 수 있으므로 회원가입 플로우를 간단하게 만들기 위해 팀원 모두 고민을 많이 했다. 그 결과 회원가입/로그인을 모두 이메일, 비밀번호로 간단하게 진행할 수 있도록 했으며, 비밀번호 찾기도 Universal Link를 이용해 메일에서 버튼을 누르면 바로 앱의 비밀번호 변경 창이 열리도록 하여 사용성을 향상시켰다.


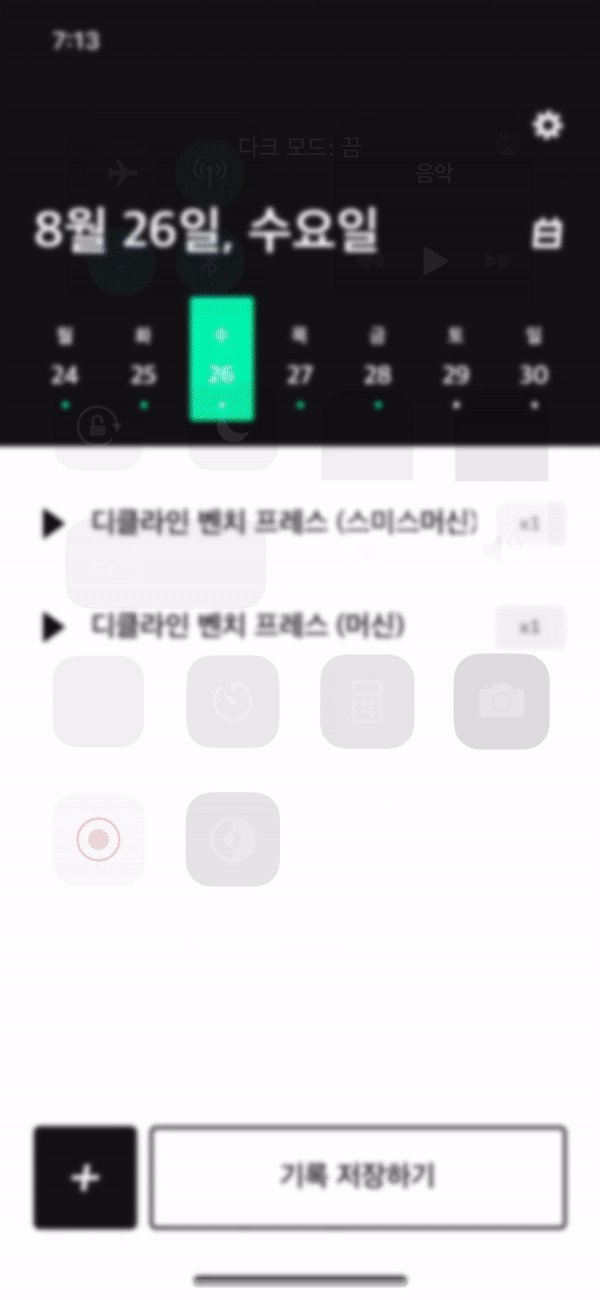
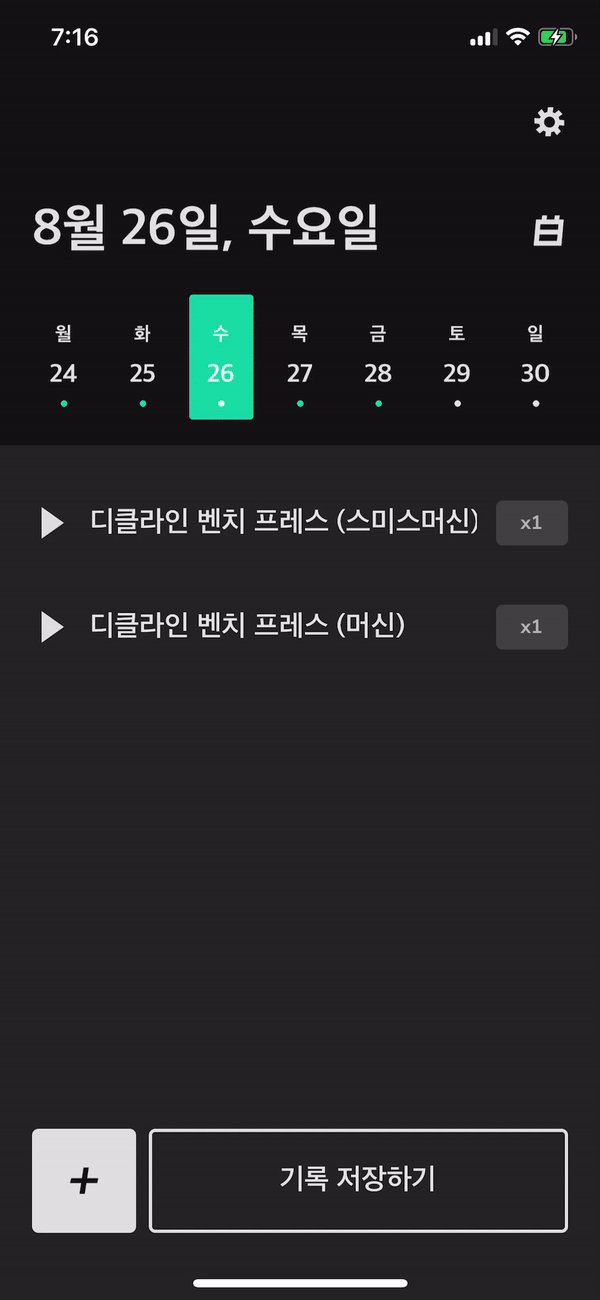
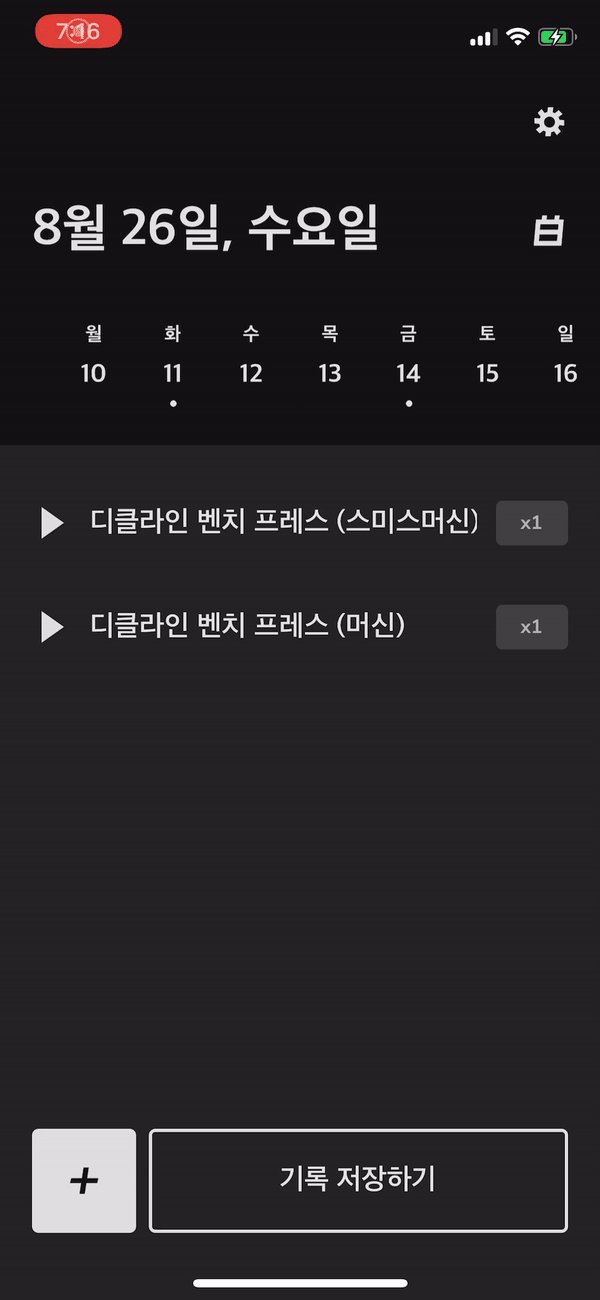
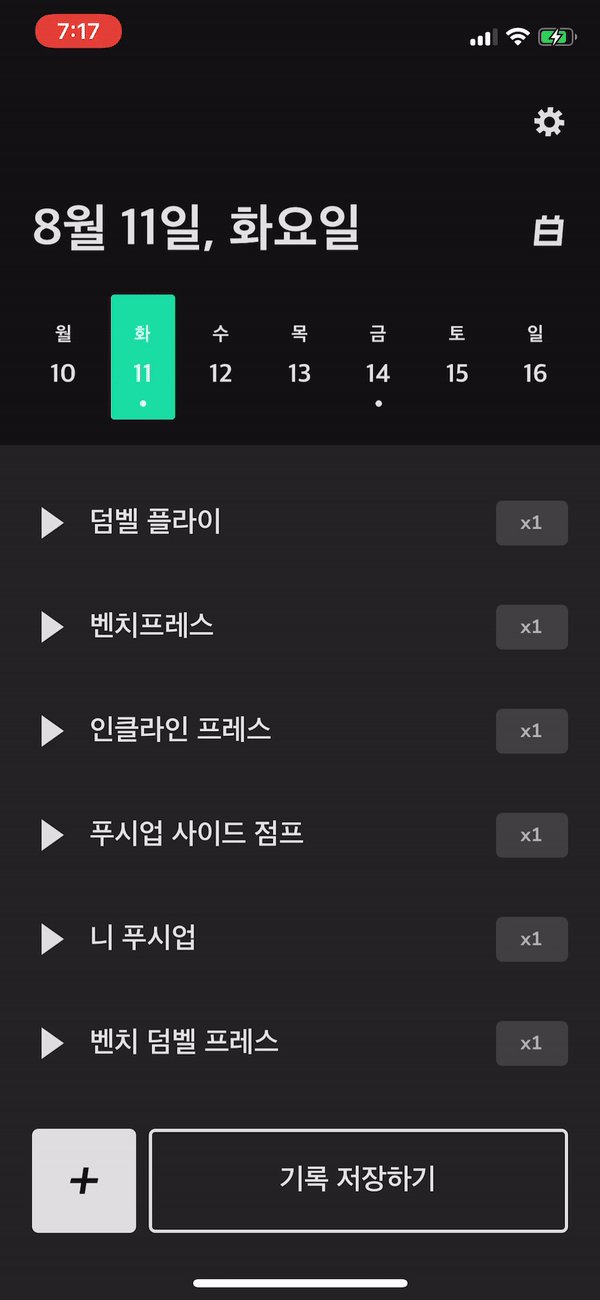
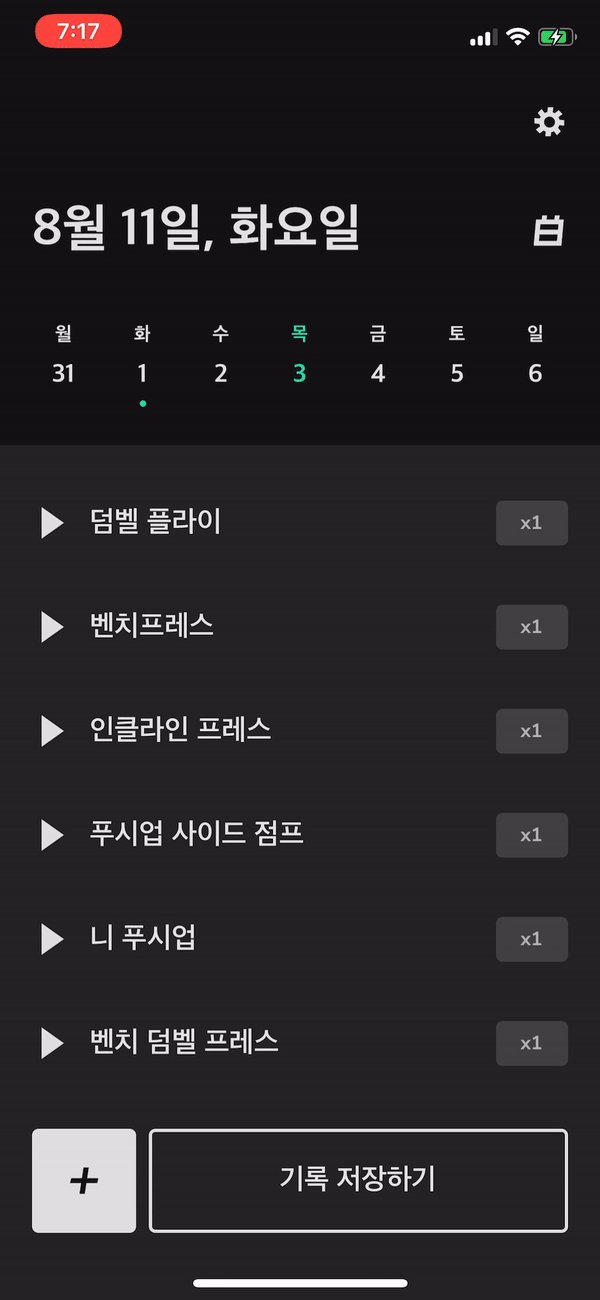
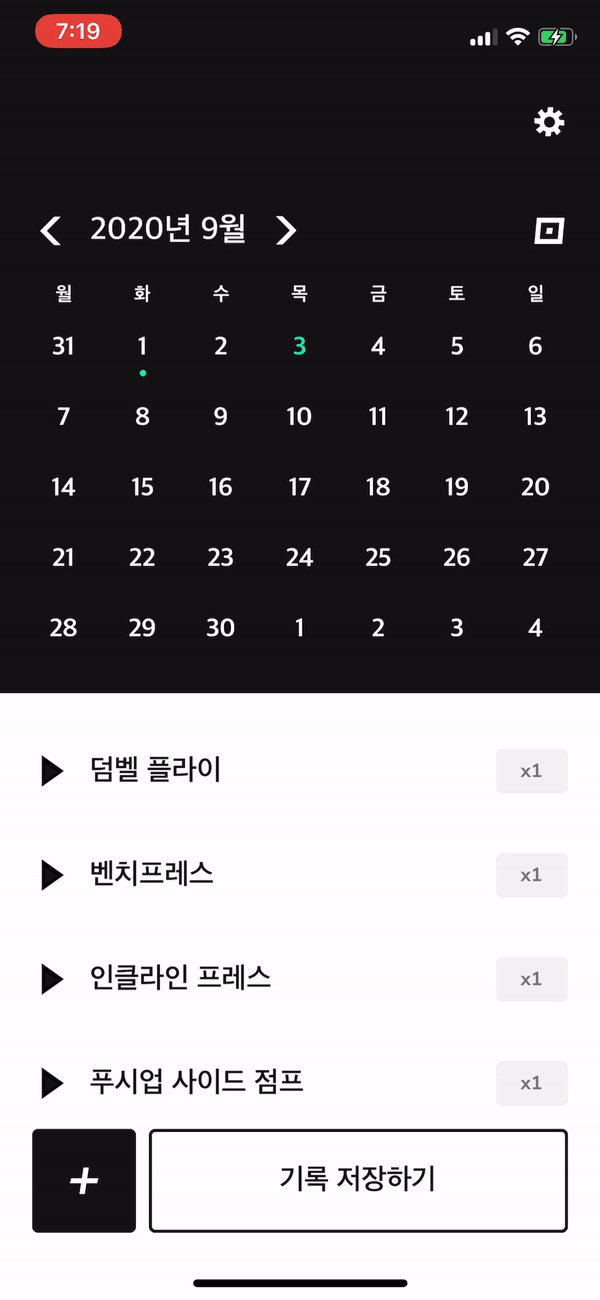
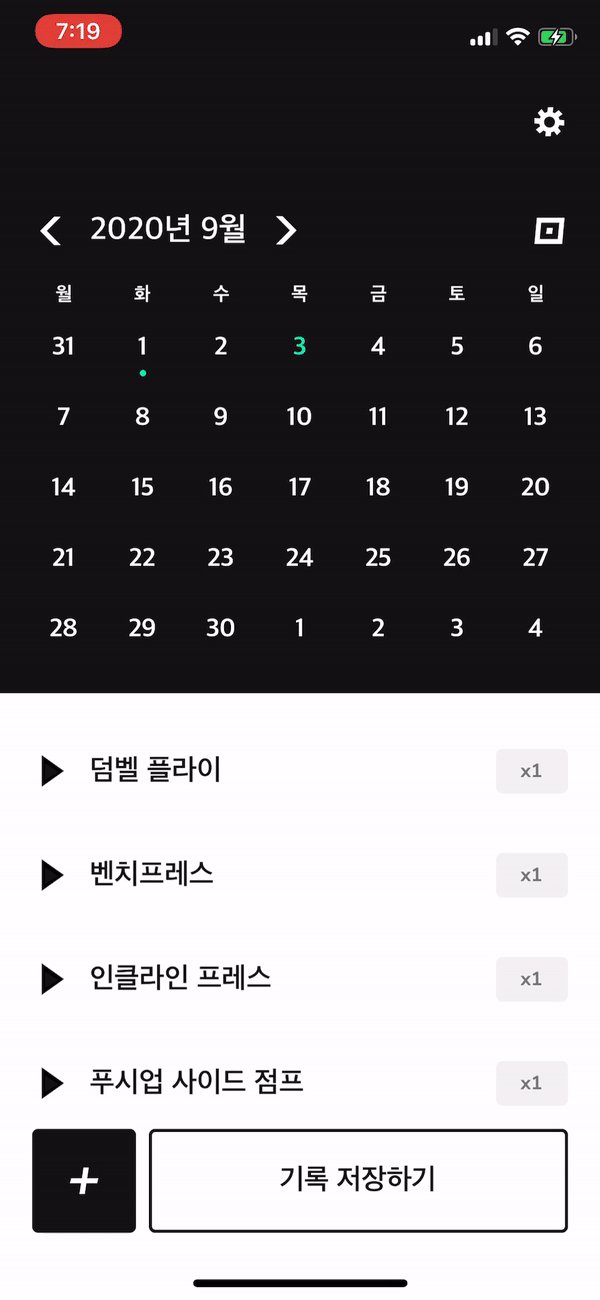
주간/월간 캘린더 구현
주간 캘린더와 월간 캘린더를 라이브러리를 쓰지 않고 원하는 기능만 넣어 자체적으로 구현했다. 주간 캘린더는 좌우 스크롤로 날짜를 이동하게 했으며, 월간 캘린더는 좌우 버튼으로 이동할 수 있도록 구현했다.


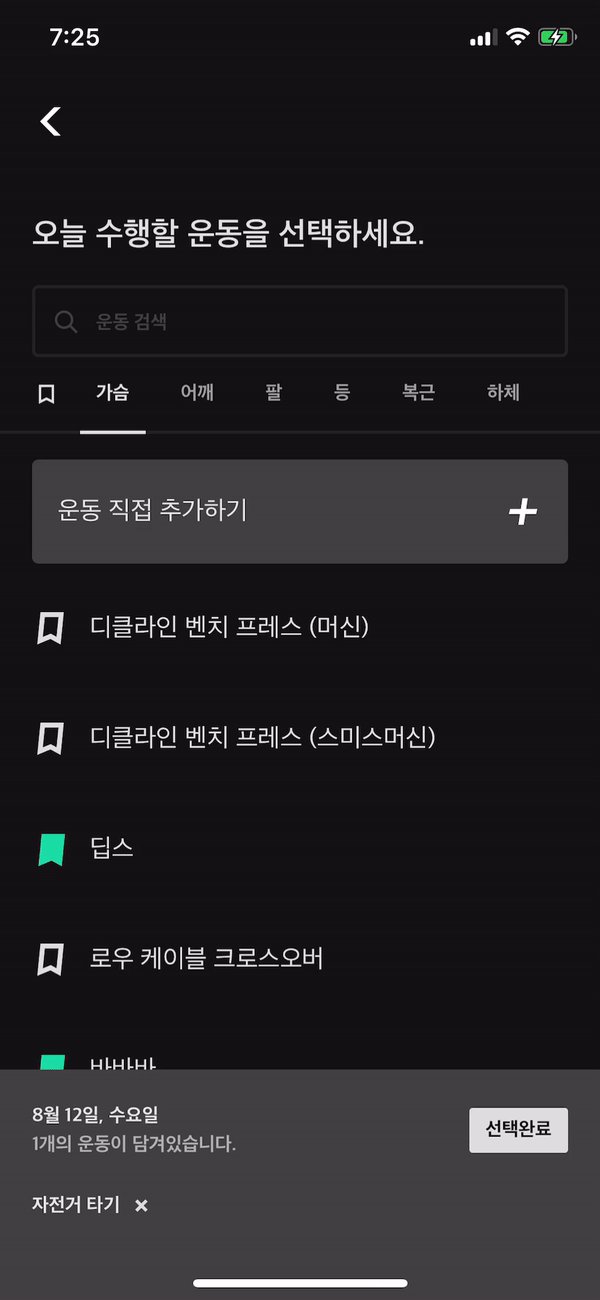
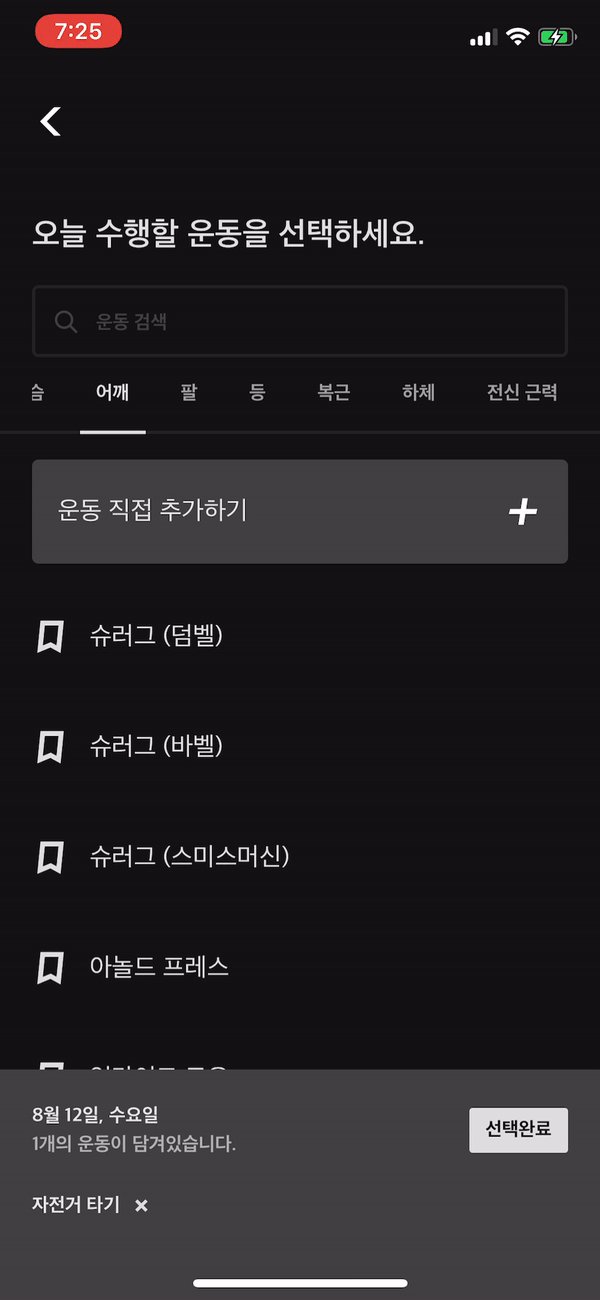
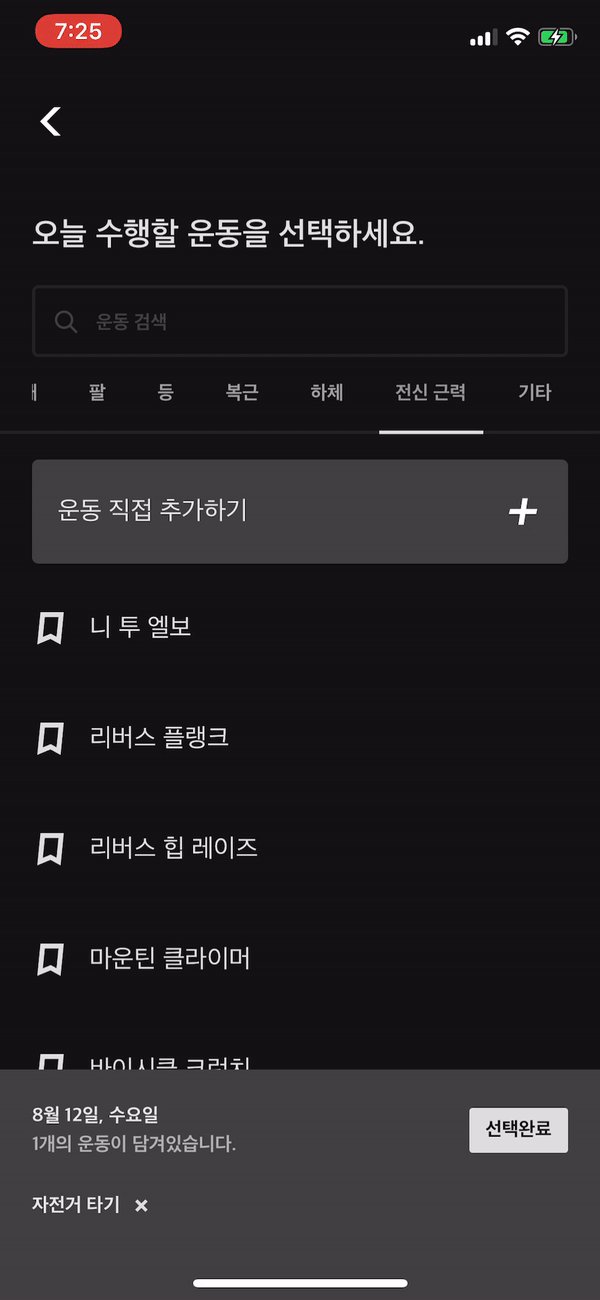
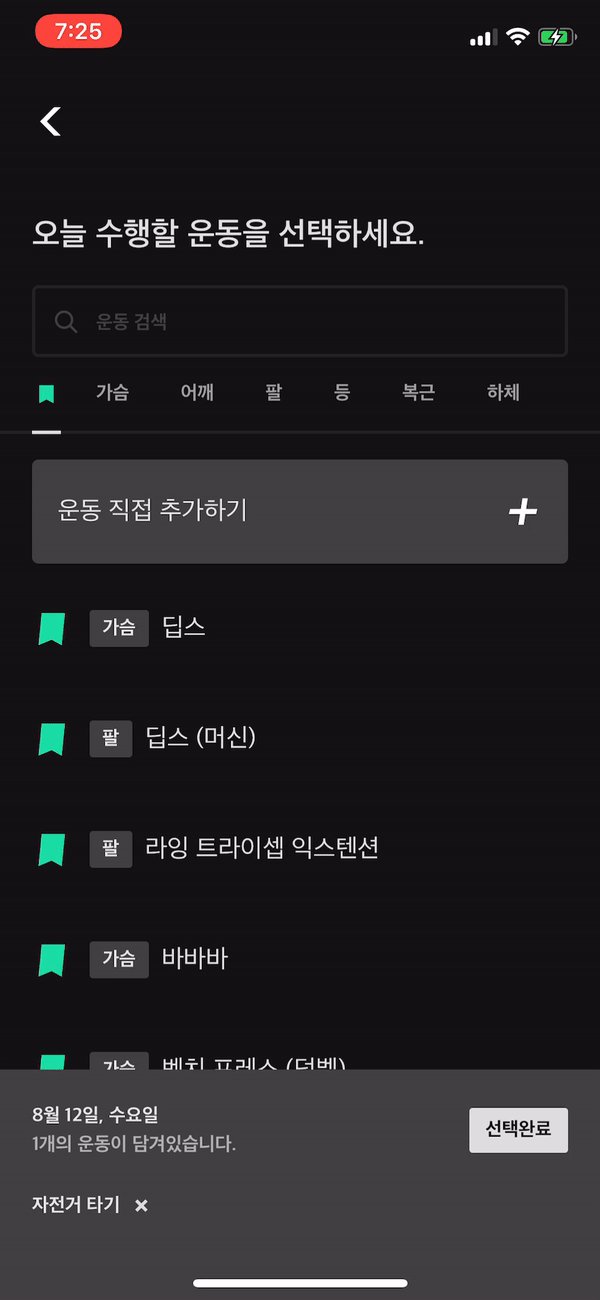
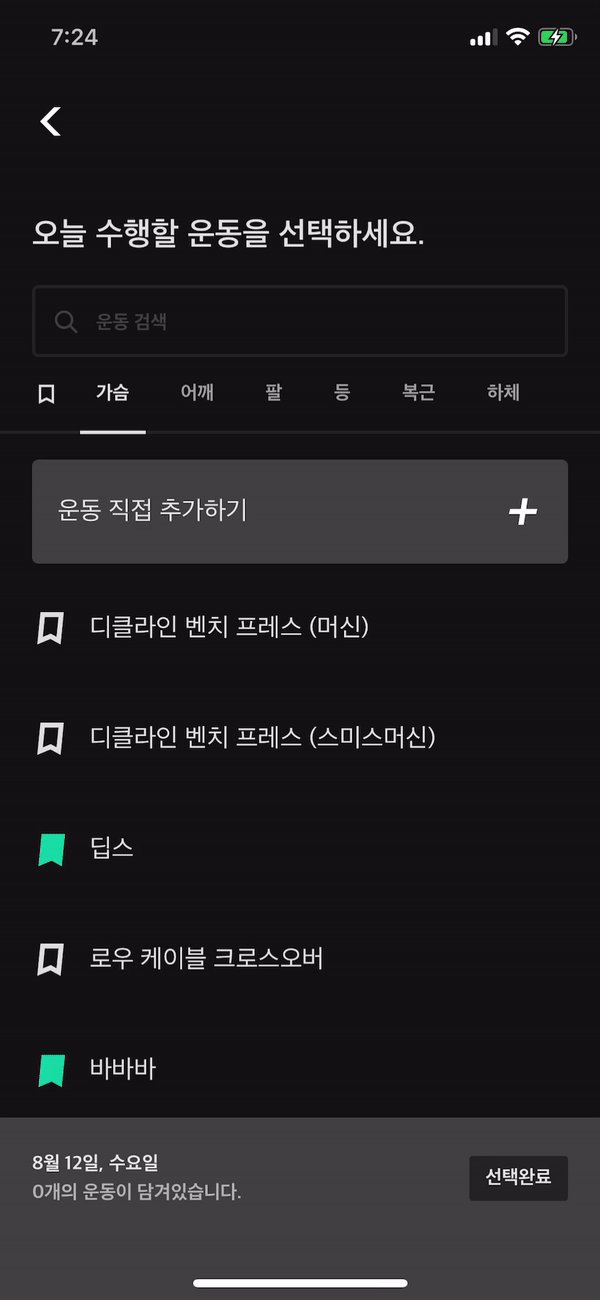
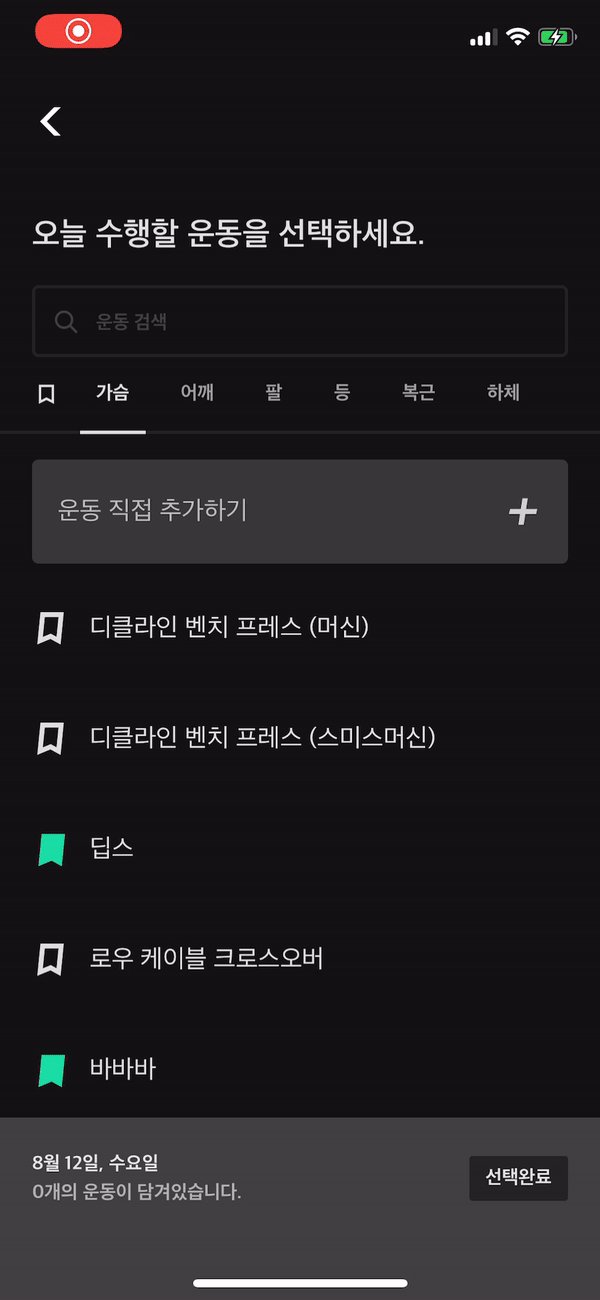
Scrollable 탭뷰 구현
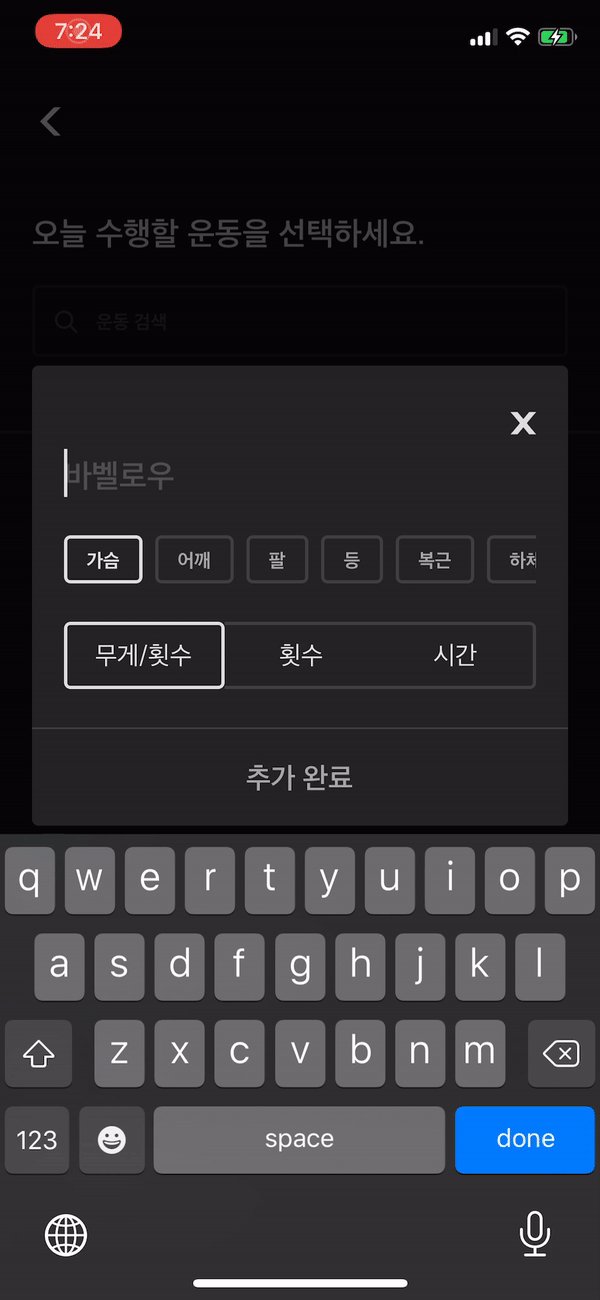
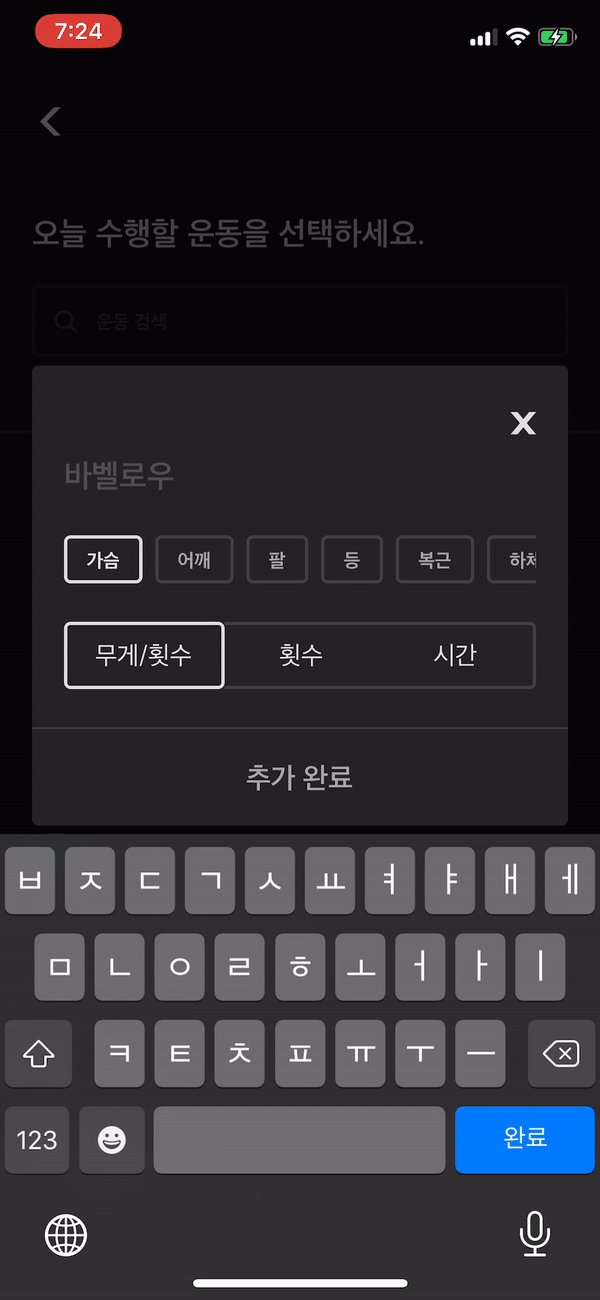
카테고리별 운동 목록을 Scrollable TabView로 구현했으며, 운동 아이템을 추가, 수정, 삭제를 한 경우 해당 아이템으로 포커싱 되도록 하여 사용성을 향상시켰다.


What’s Next? 사용자 피드백 반영
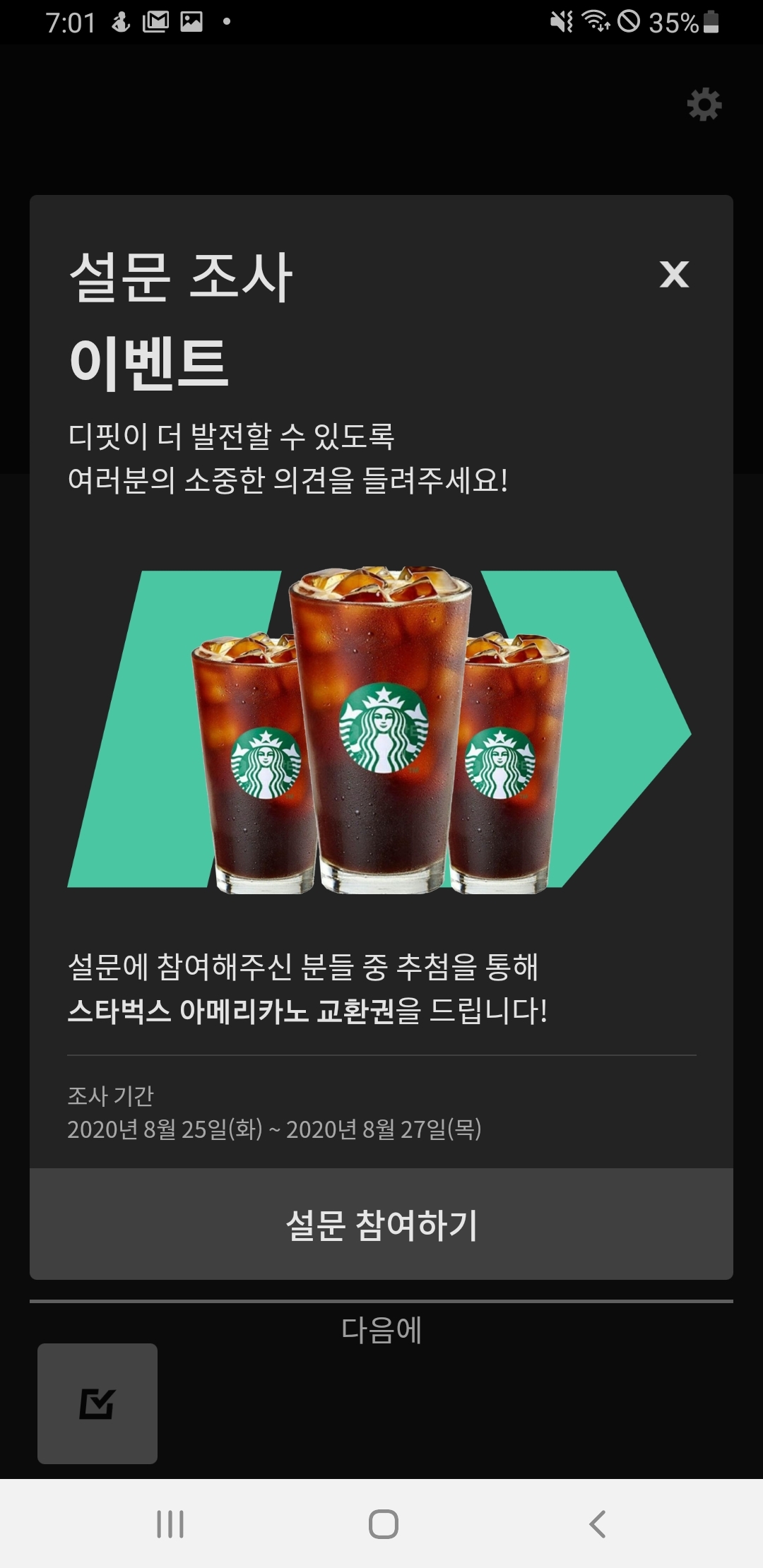
앱이 출시되고, 적은 수이지만 꾸준히 사람들이 사용해 주는 것이 너무 신기하고 감사했다 🙇♀️. 그래서 실제 유저에게 피드백을 받아 업데이트를 진행하기로 했다. CodePush를 이용해 설문조사 팝업을 띄우고, 설문조사를 진행하기도 했다.


👩🏻💻 배우는 것을 즐기는 프론트엔드 개발자 입니다
부족한 블로그에 방문해 주셔서 감사합니다 🙇🏻♀️
in the process of becoming the best version of myself