Web_Jeju for Nomads

Overview
평소에도 노트북 들고 카페에서 자주 작업을 하는데 제주도 한달 살기를 준비하며 ‘제주도 일하기 좋은 카페’ 라고 검색창에 검색해 봐도 인스타 감성의 카페들만 나오고 노트북을 사용할 수 있는 환경을 갖춘 카페 정보는 많이 나오지 않았다. 제주도까지 가서 스타벅스만 전전할 순 없는 법. 제주도를 찾을 디지털 노마드들을 위한 카페 정보를 공유할 수 있는 웹사이트를 만들기로 했다.
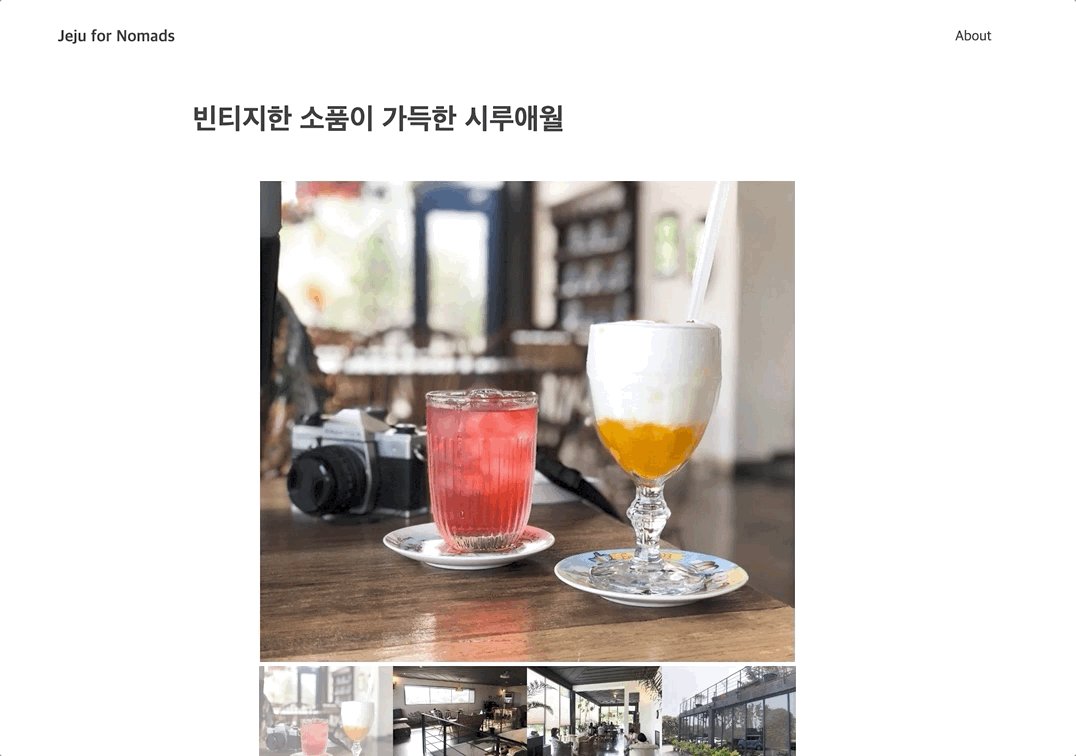
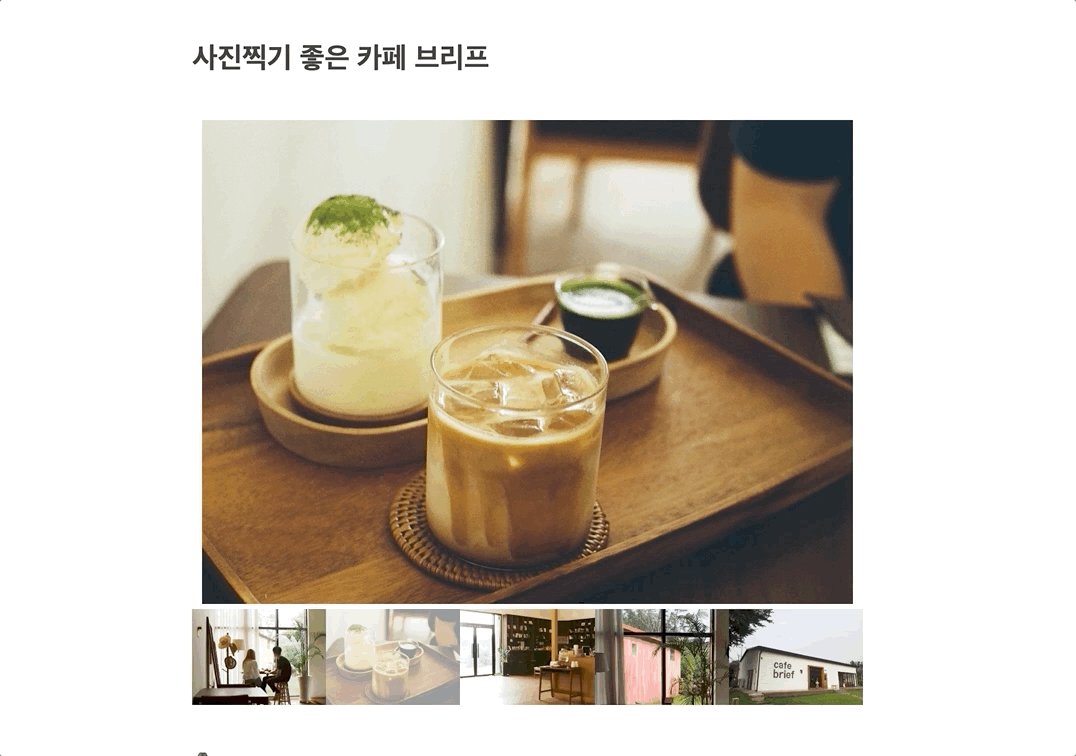
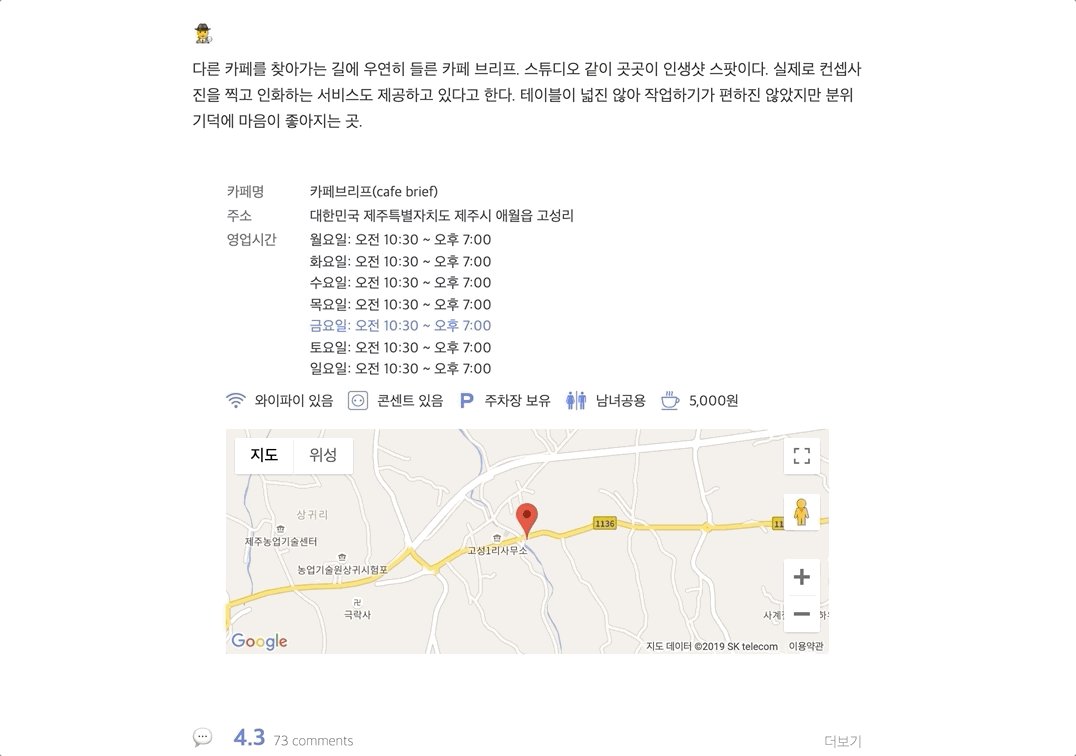
카페에 대한 기본 정보는 구글맵 API에서 제공받고, 추가적으로 와이파이, 콘센트, 주차, 화장실, 그리고 따뜻한 아메리카노 한 잔의 가격에 대한 정보와 직접 찍은 사진을 게시했다.
이 프로젝트는 제주를 시작으로 다른 나라, 다른 도시의 시리즈도 추가될 것이다.
coming soon 😎
Key Features
구글맵 기반의 정보 제공
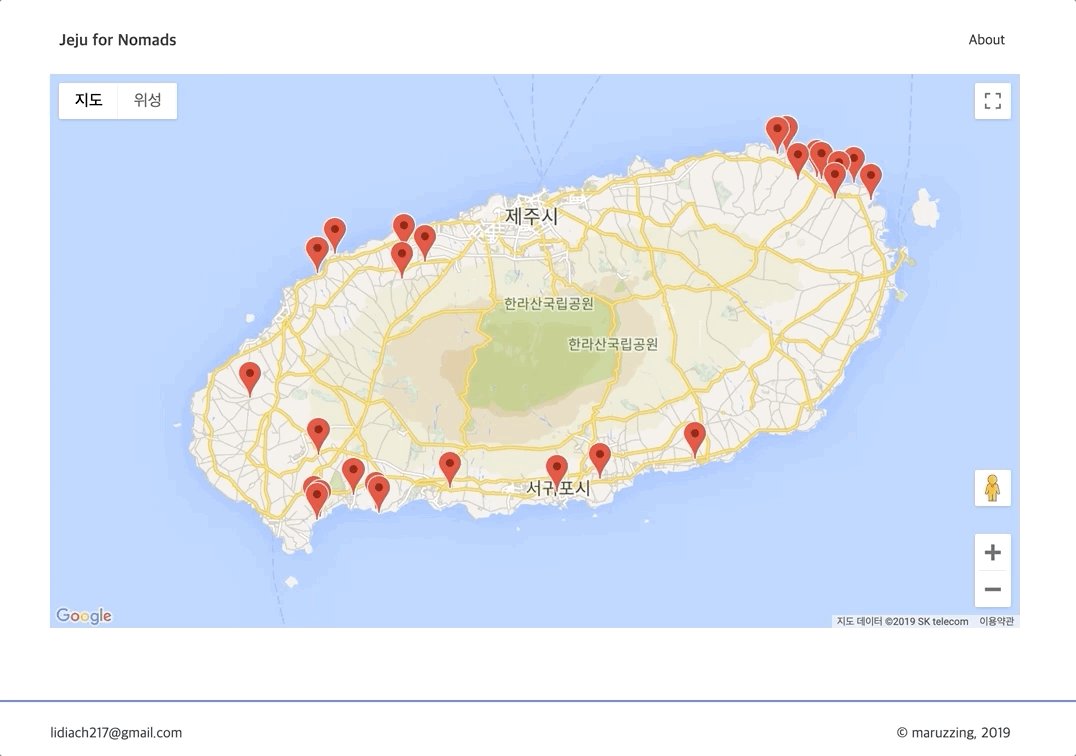
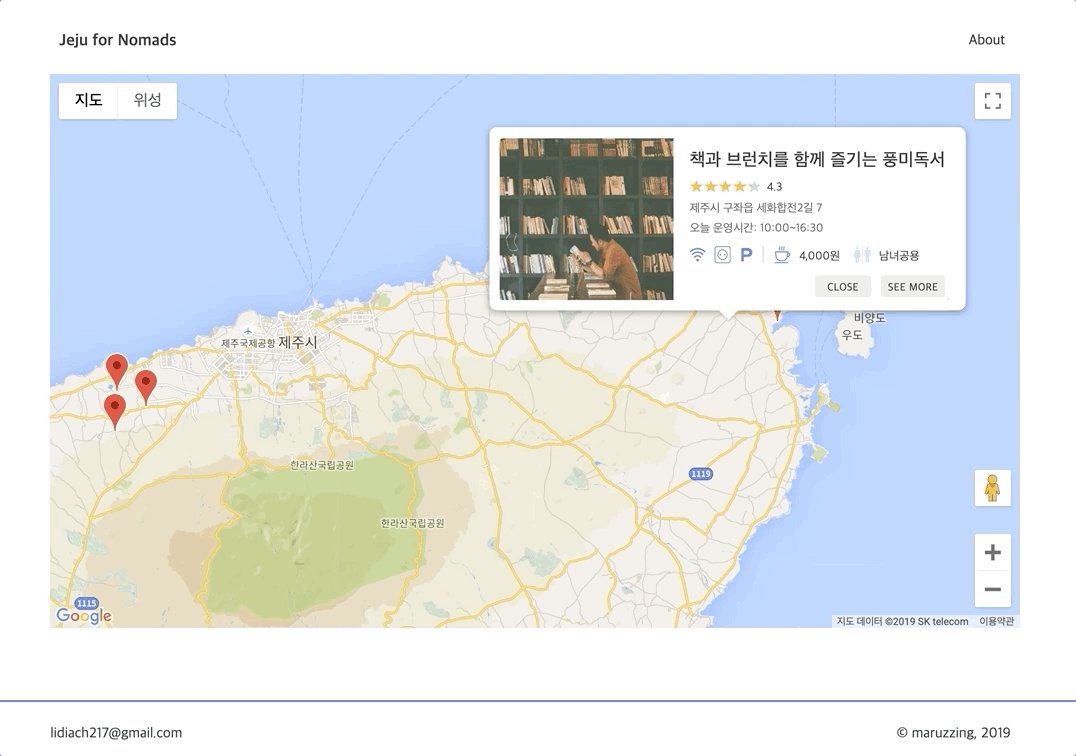
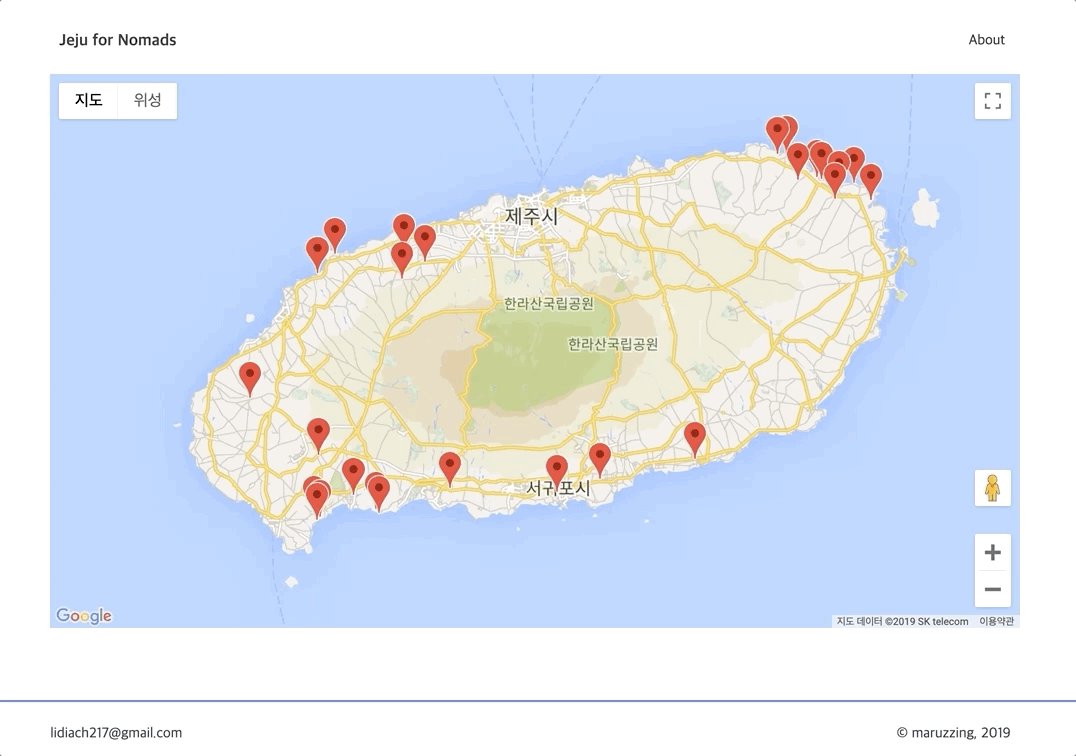
Google Maps Javascript API를 사용하여 구글지도를 기반으로 data를 보여주는 방식을 택했다.
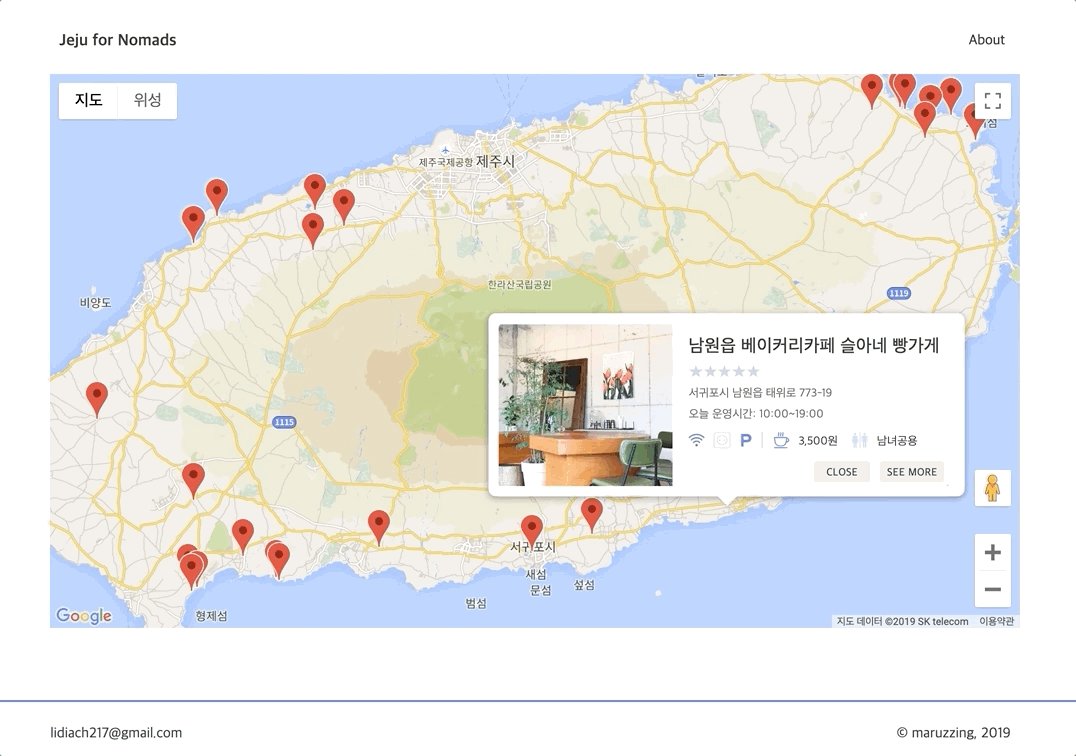
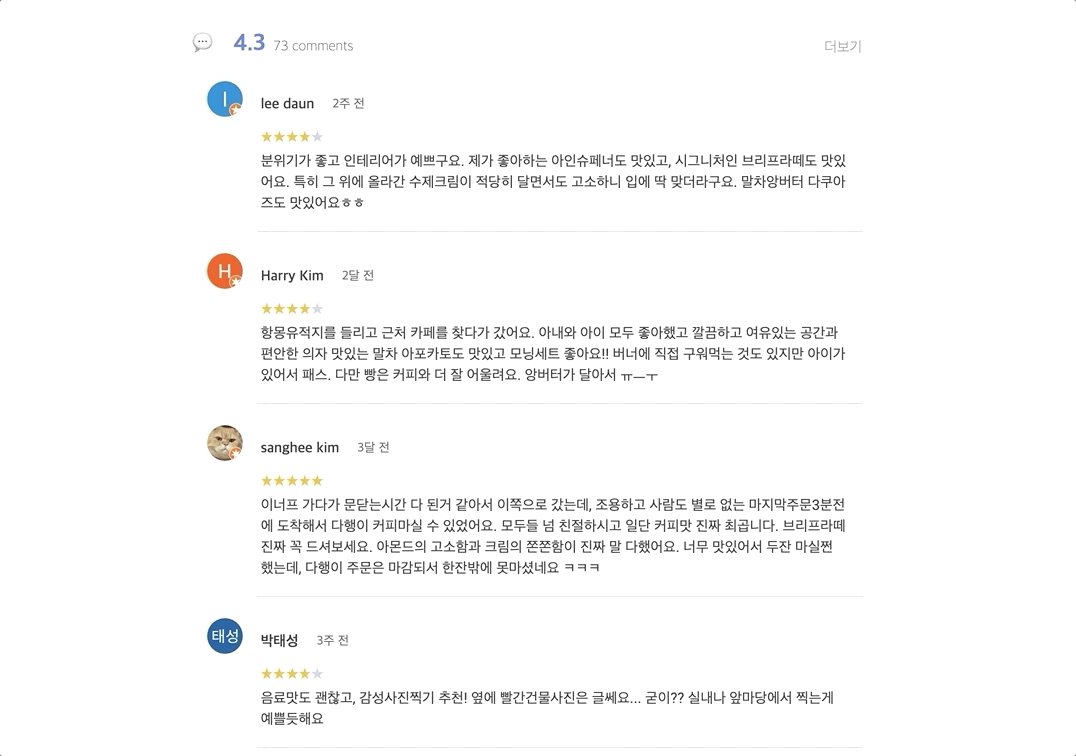
카페 콘텐츠 등록을 할 때, 구글 지도 검색을 통해 ‘placeId’와 ‘좌표’를 DB에 저장했다. 이 때 저장한 ‘좌표’ 정보로 정보 리스트를 지도 위의 위치 아이콘으로 렌더하고, 특정 좌표의 아이콘을 선택하면 ‘palceId’로 운영시간, 주소, 리뷰 등 추가적인 정보를 불러오는 방식으로 구현했다.

또한, 프리뷰에서 모든 정보를 불러오는 것이 아니라, ‘see more’를 클릭했을 때 상세 이미지와 코멘트 등 추가 정보를 서버에 요청해 불필요한 API 요청을 줄였다.

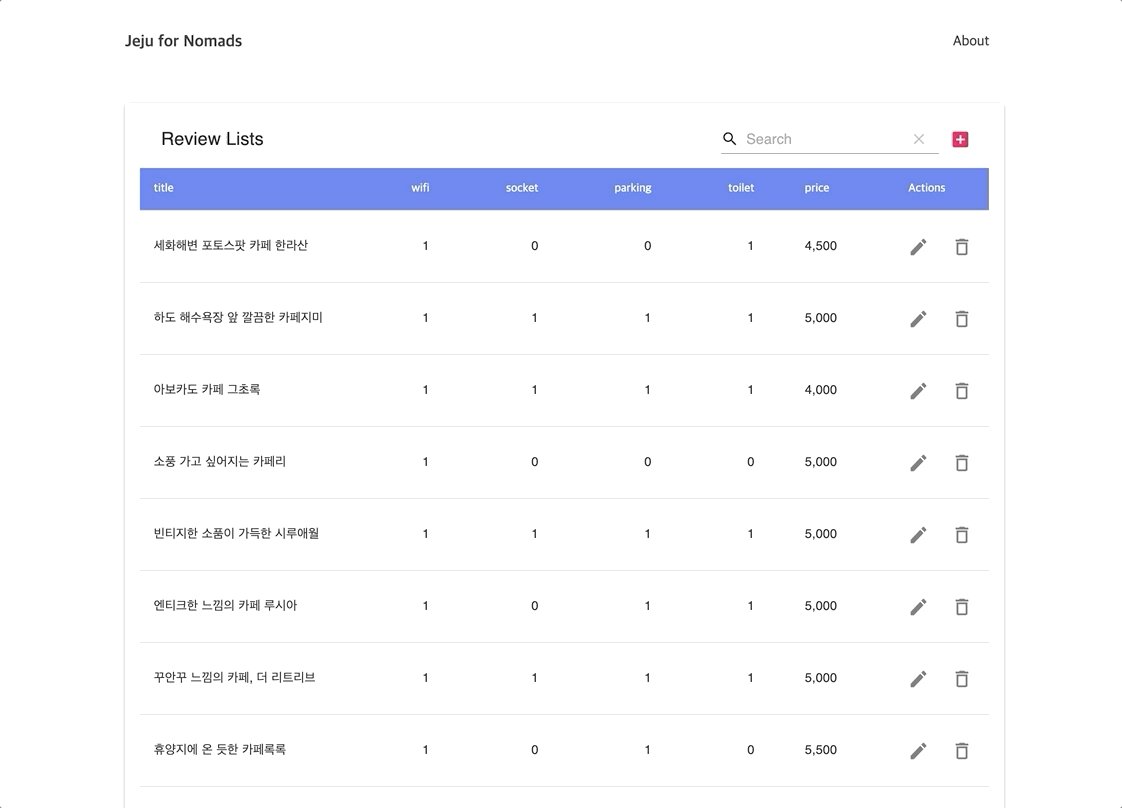
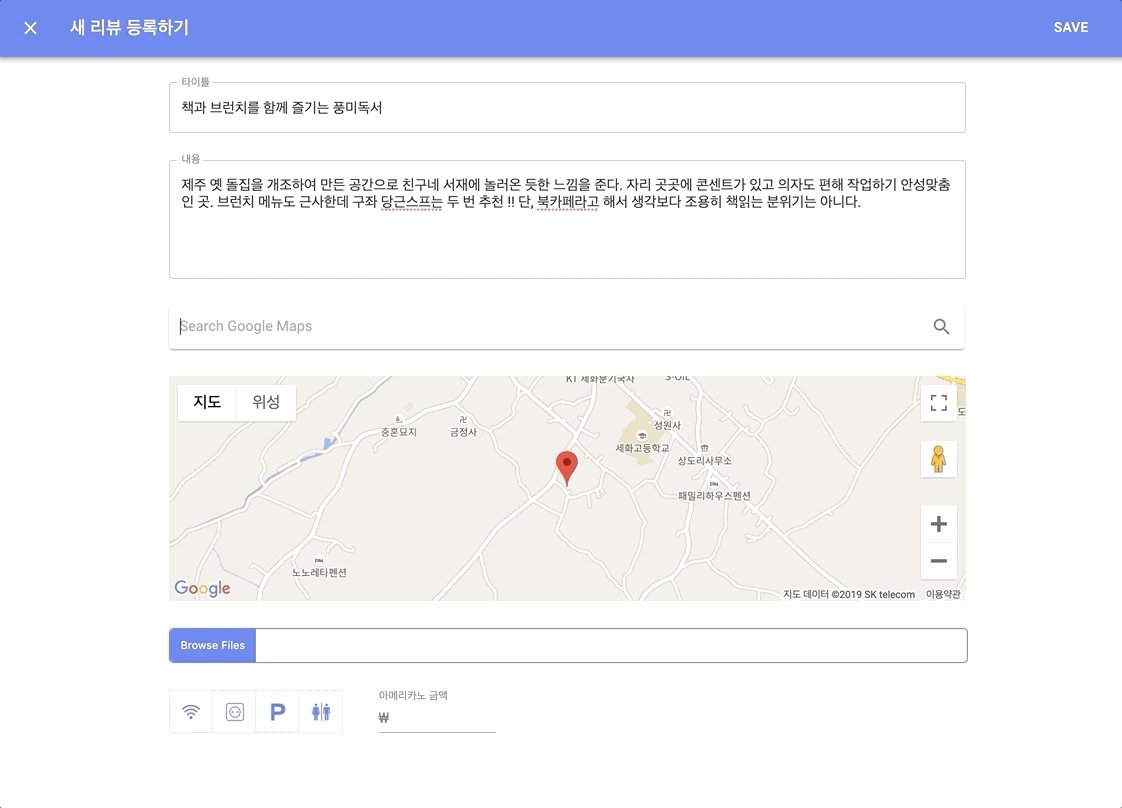
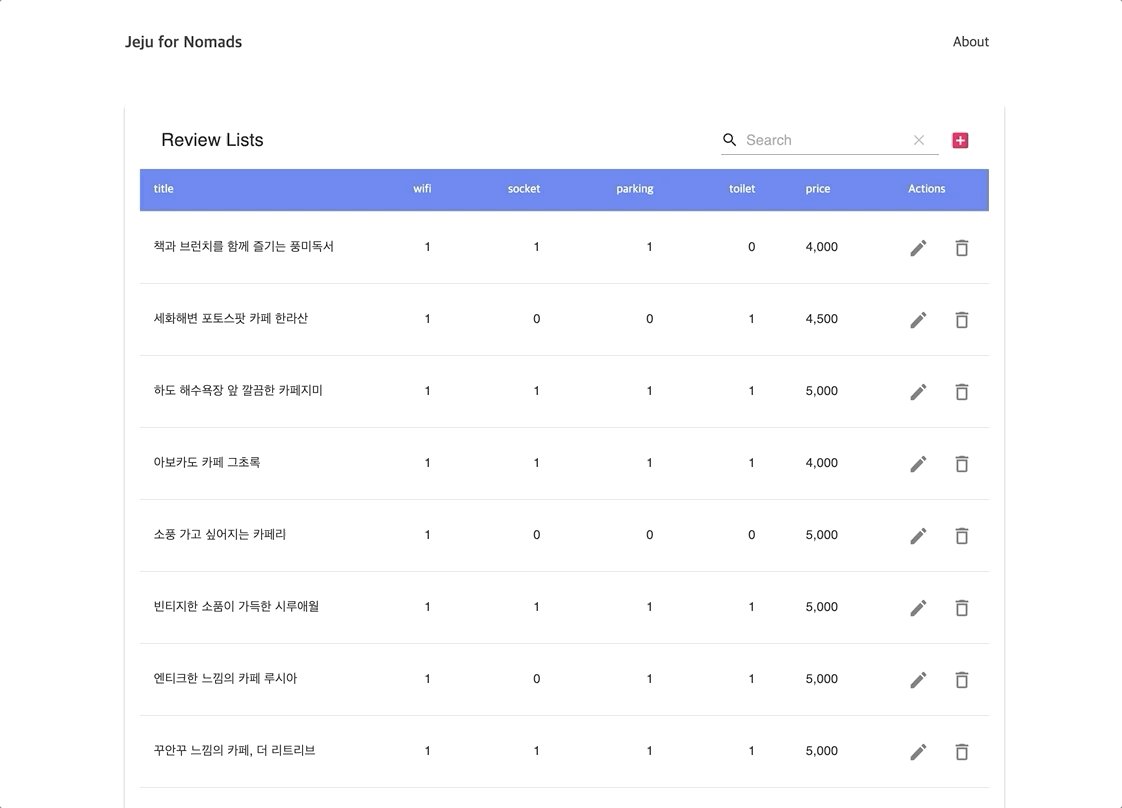
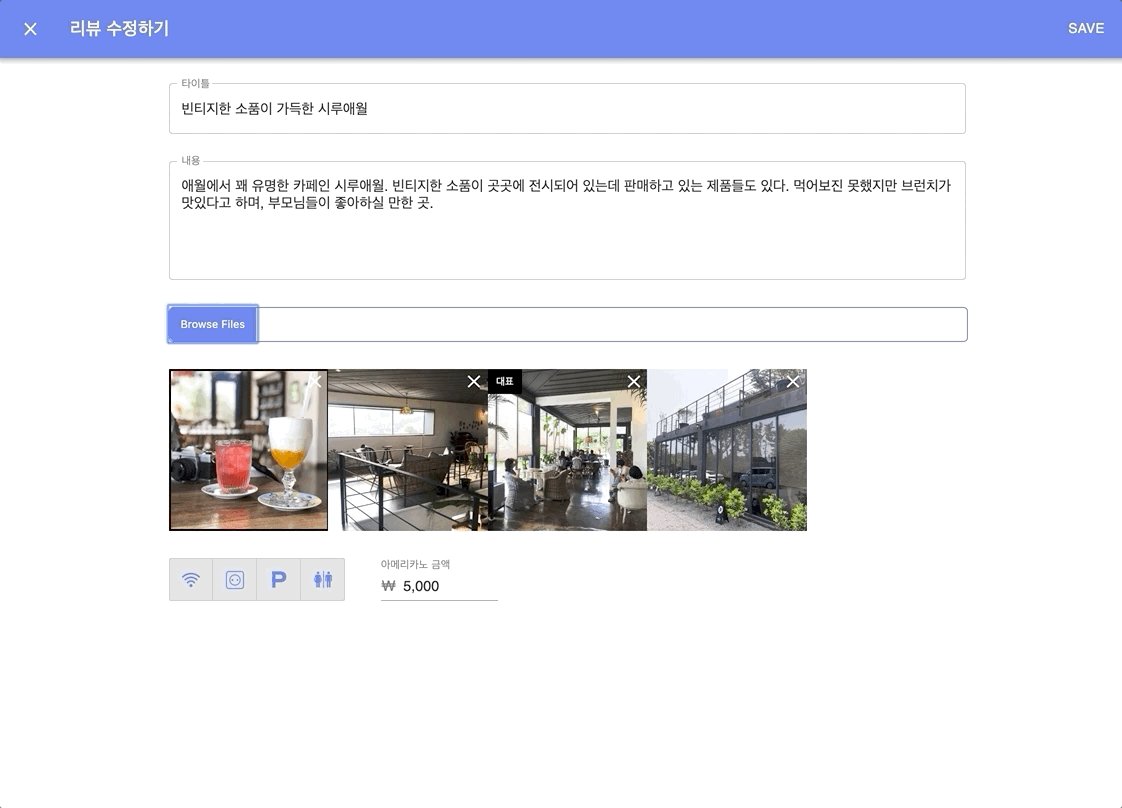
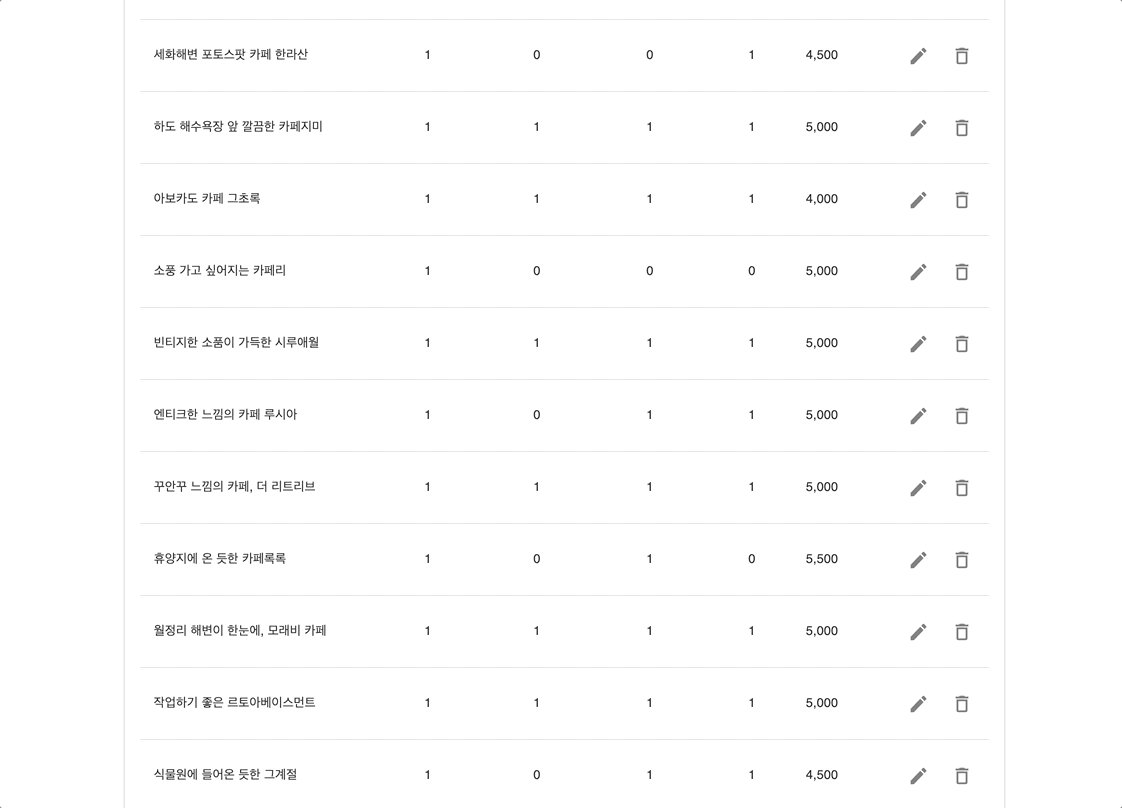
admin 페이지 게시판 CRUD 구현
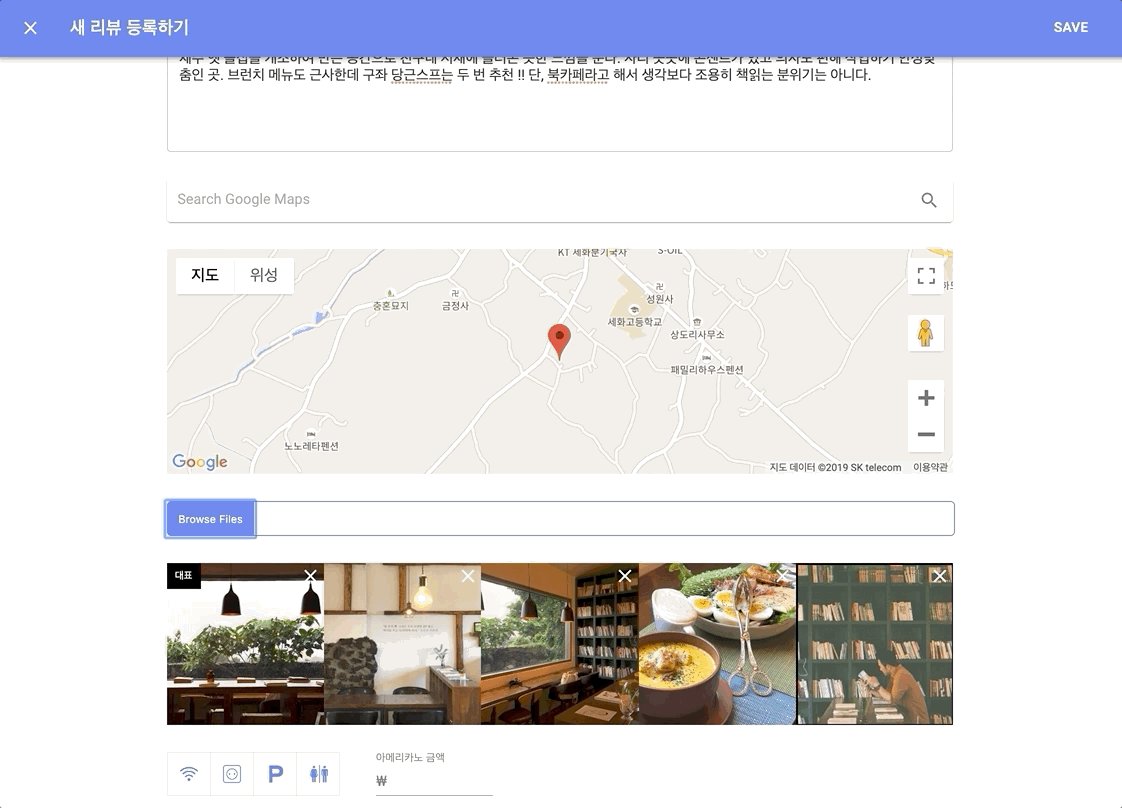
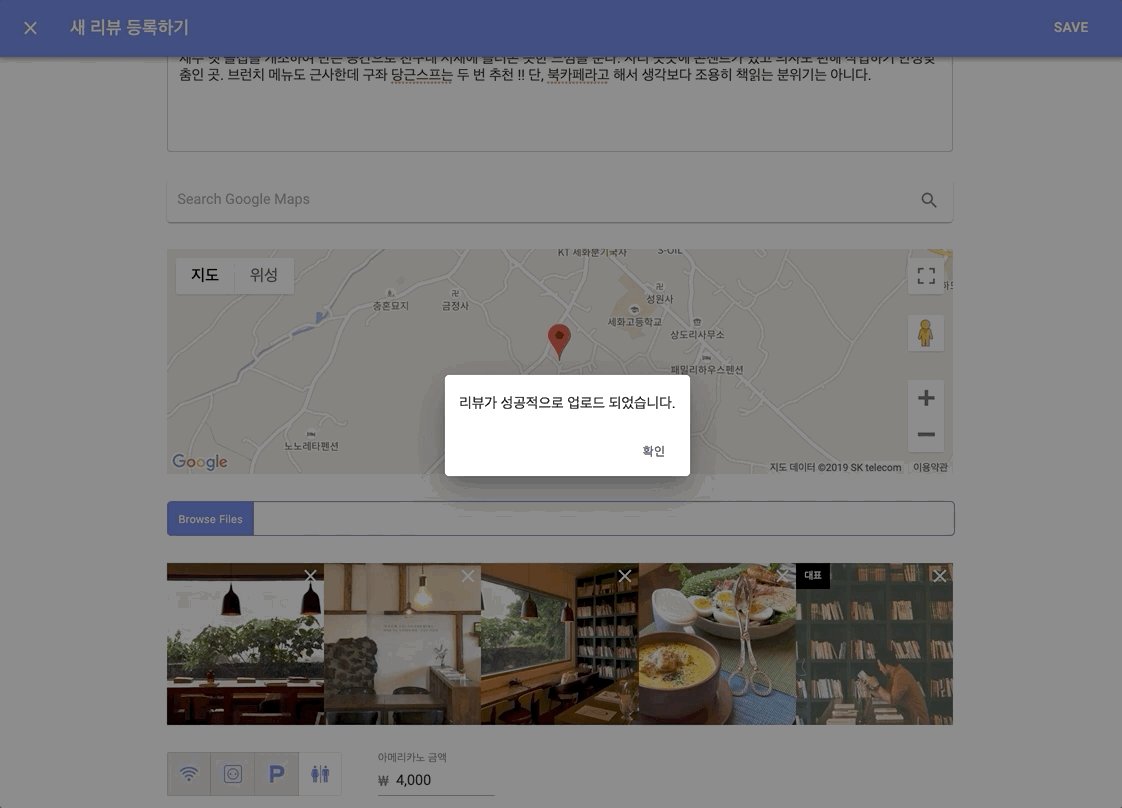
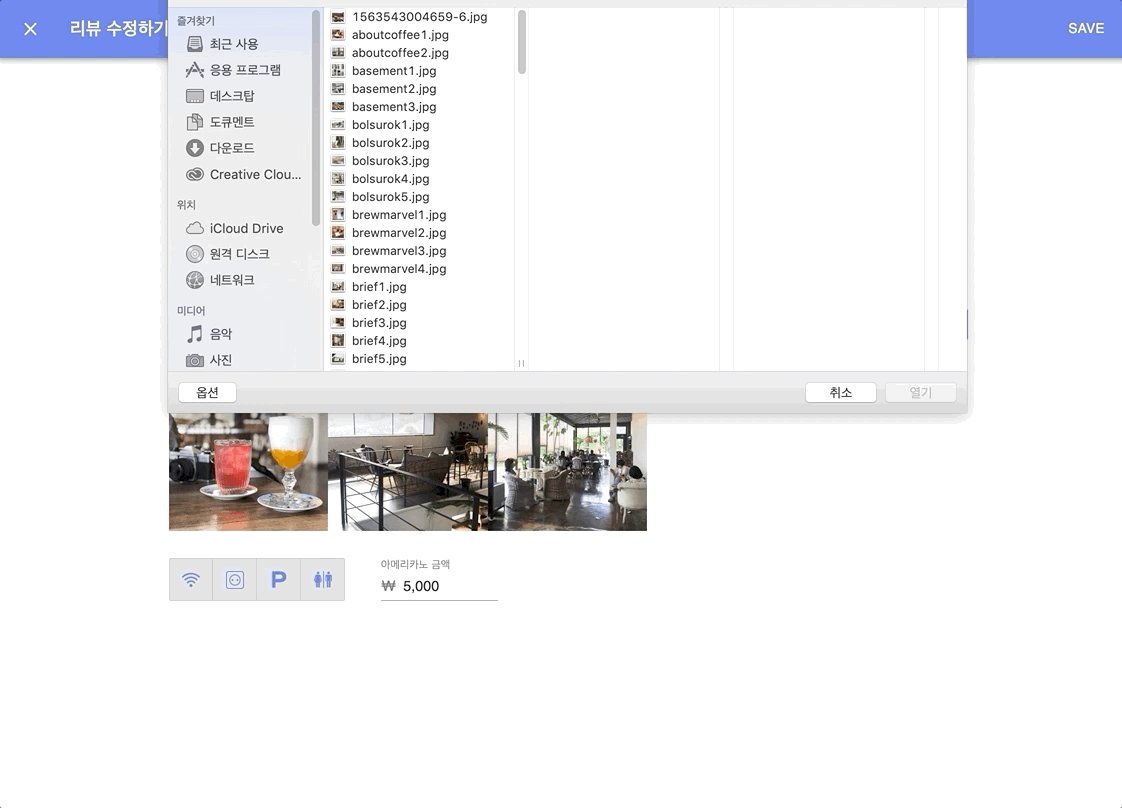
일반적인 게시판 기능처럼 admin 페이지에서는 정보를 추가하고 수정하고 삭제할 수 있도록 CRUD를 구현했다.
이 때, 이미지 업로드는 multer와 multer-s3 모듈을 사용하여 s3에 이미지를 저장하고, db에는 저장된 이미지 url만 저장하는 방식으로 구현했다.


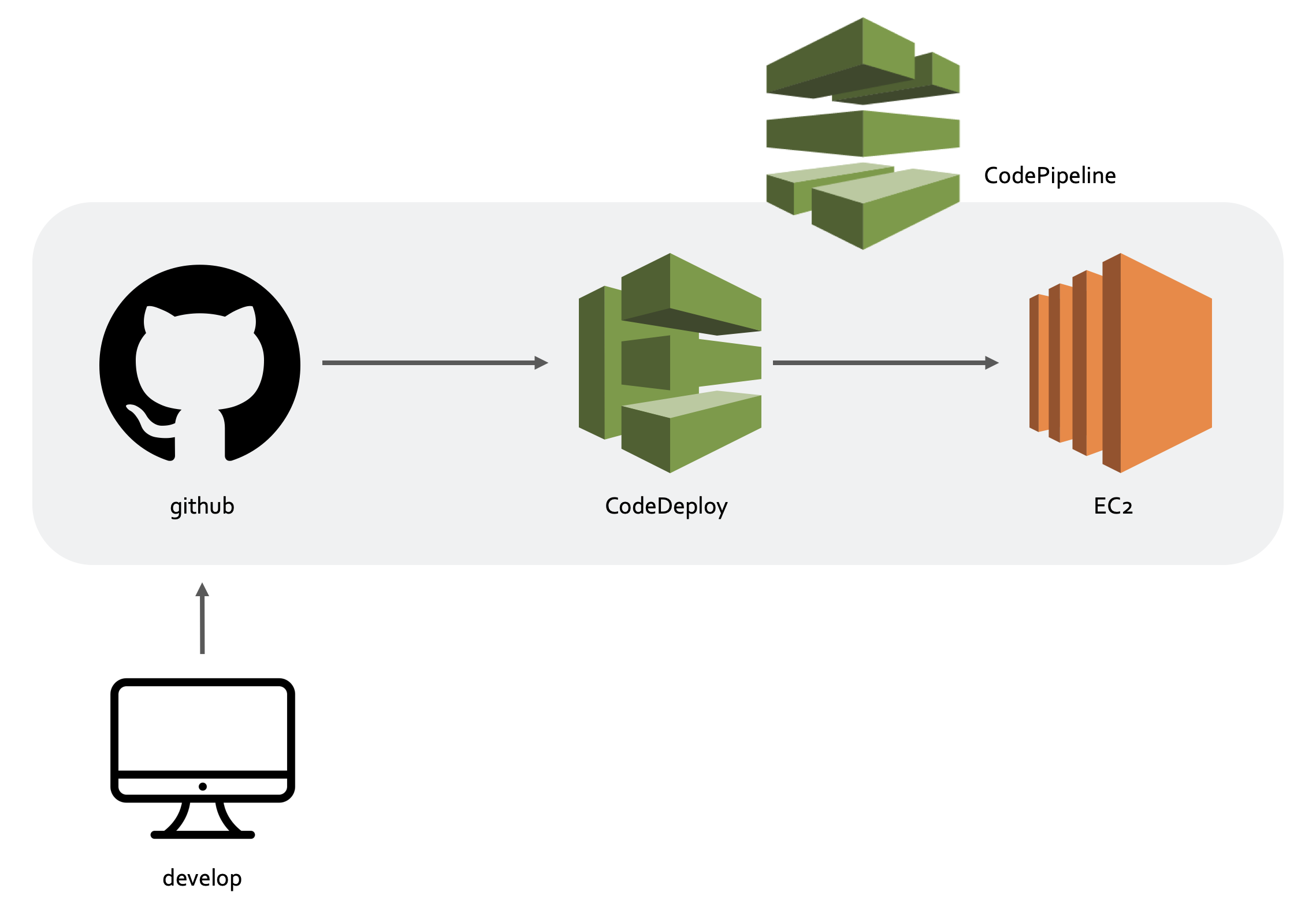
AWS CodePipeline을 활용한 배포자동화 구축

이번 프로젝트에서는 AWS를 좀 더 적극적으로 활용해 보았다.
서버와 DB는 AWS EC2에, 클라이언트는 S3에 배포했는데,
추가적으로 서버는 AWS CodePipeline을 도입하여 깃헙의 마스터 브랜치에 코드를 푸시하거나 머지하는 이벤트가 발생하면 자동적으로 EC2에 배포될 수 있도록 했다.
클라이언트의 경우, terminal에서 CLI 커맨드 yarn build && yarn deploy 만으로 자동적으로 빌드된 파일이 배포될 수 있도록 했다.
Review
이번 프로젝트는 1차적으로 개발을 하고 한 달이 지나서야 배포를 위해 코드를 다시 열어보게 되었다. 하지만 보면 볼수록 코드에 마음에 들지 않는 부분이 마음에 걸려 리팩토링을 진행하게 되었다. 이 과정에서 속상하기도 하고, 그만큼 많이 배울 수 있었던 것 같다.
또한, 배포를 처음부터 혼자 차근히 진행하고 ‘배포 자동화’를 시도해 본 과정이 너무 재미있었다. 하면 할 수록 새롭고 신기한 코딩의 세계다!
버전업을 하게 된다면 콘센트가 있는 곳, 주차장이 있는 곳 등으로 필터링을 할 수 있게 하고싶다.
다음 프로젝트 때 시도해 보고 싶은 것들
- CI 도입
- 필터링
관련 포스트
Front-end
- Styled Components 적용하기
- 리액트에서 구글맵 연동하기
- 리액트로 이미지 업로더 구현하기
- 이미지 업로드 전 미리보기
- 구글맵 infowindow에 컴포넌트 띄우기
- FileReader를 활용하여 file을 DataUrl로 읽기
Back-end
DevOps
👩🏻💻 배우는 것을 즐기는 프론트엔드 개발자 입니다
부족한 블로그에 방문해 주셔서 감사합니다 🙇🏻♀️
in the process of becoming the best version of myself