CLI 커맨드로 리액트 앱 AWS S3에 배포하기
AWS 세계는 알면 알수록 신기하다. 서버 코드는 CodePipeline을 이용해서 Github master 브랜치로 푸시나 머지를 하는 순간 바로 EC2에 배포되도록 구축해 두었다. 그렇다면 S3에 배포한 리액트 앱을 더 간단하게 배포할 순 없을까 하여 시도해 본 CLI 커맨드를 활용한 배포! 이제 리액트 앱을 개발하고 터미널에서 yarn build && yarn deploy를 입력하는 것만으로 간단하게 S3에 배포할 수 있다.
IAM 사용자 생성
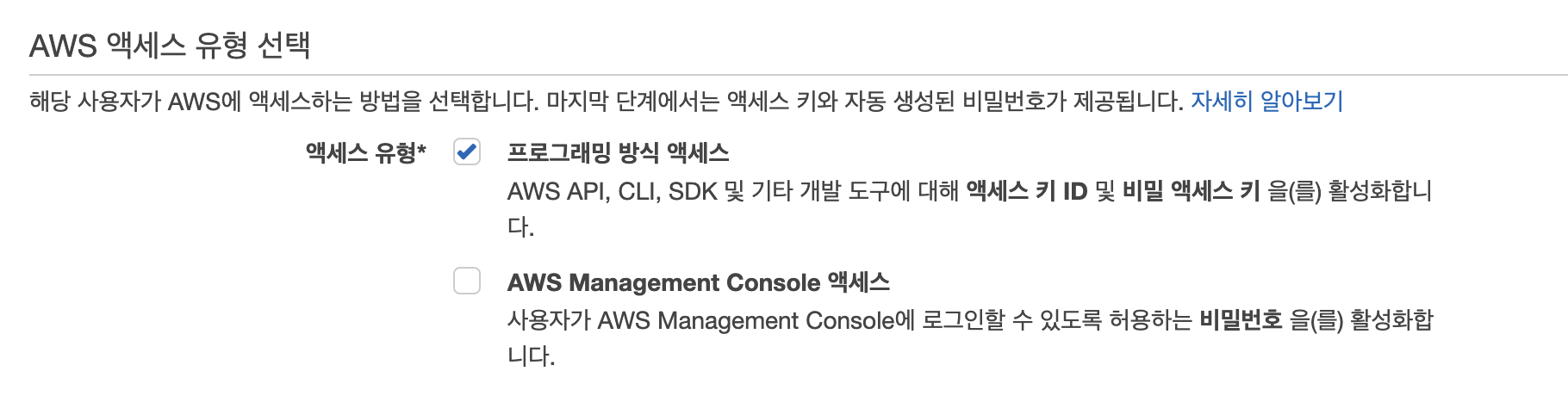
먼저, S3 버킷에 full access 권한을 가진 IAM 사용자를 생성한다. 이 때, ‘AWS 액세스 유형’에서 ‘프로그래밍 방식 액세스’를 선택해 주어야 하며, ‘AmazonS3FullAccess’ 정책을 연결한다. 생성된 유저의 access key는 잘 보관해 둔다.

AWS CLI 설치 및 사용자 구성
aws 자습서에 따라 AWS CLI를 설치한다.
설치가 완료되면 aws-cli에 좀 전에 생성했던 유저를 추가한다.
aws configure --profile [user_name]
AWS Access Key ID [None]: # access key
AWS Secret Access Key [None]: # secret access key
Default region name [None]: # 리전 네임
Default output format [None]: json
프로젝트 package.json의 script 수정
이제 마지막 단계! 프로젝트의 package.json 파일의 script 부분에 ‘deploy’ 스크립트를 추가한다.
bucket에 현재 프로젝트의 build 폴더의 내용을 user의 권한으로 업데이트 하는 것이다.
"scripts": {
"start": "cross-env NODE_PATH=src react-scripts start",
"build": "cross-env NODE_PATH=src react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject",
"deploy": "aws s3 sync ./build s3://[bucket_name] --profile=[user_name]"
}
이제 프로젝트 디렉토리에서 아래의 커맨드를 실행하는 것만으로 배포가 가능하다!
yarn build && yarn deploy
👩🏻💻 배우는 것을 즐기는 프론트엔드 개발자 입니다
부족한 블로그에 방문해 주셔서 감사합니다 🙇🏻♀️
in the process of becoming the best version of myself