리액트를 쓰기위해 알아야할 개념
Element
요소는 React 앱의 가장 작은 구성 블록입니다.
Elements are the smallest building blocks of React apps.
리액트 공식문서는 리액트에서의 요소(element)를 위와 같이 정의하고 있다. element를 component와 혼동해선 안된다!
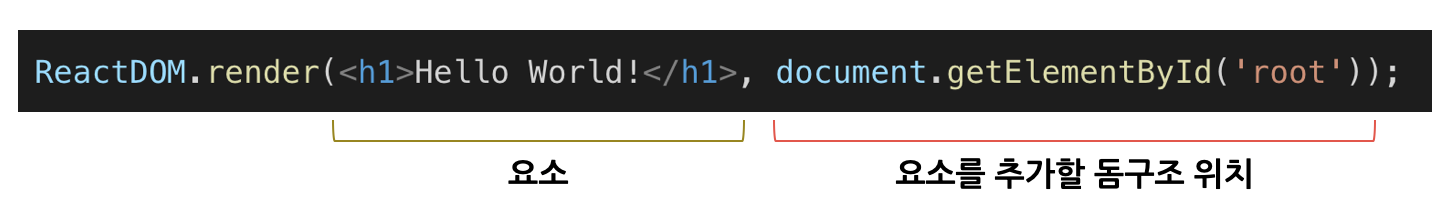
요소를 root라는 DOM에 렌더링 하고 싶다면 아래와 같이 ReactDOM.render()코드를 작성하면 된다. 이렇게 하면 앱 상에 “Hello, world”가 표시된다.

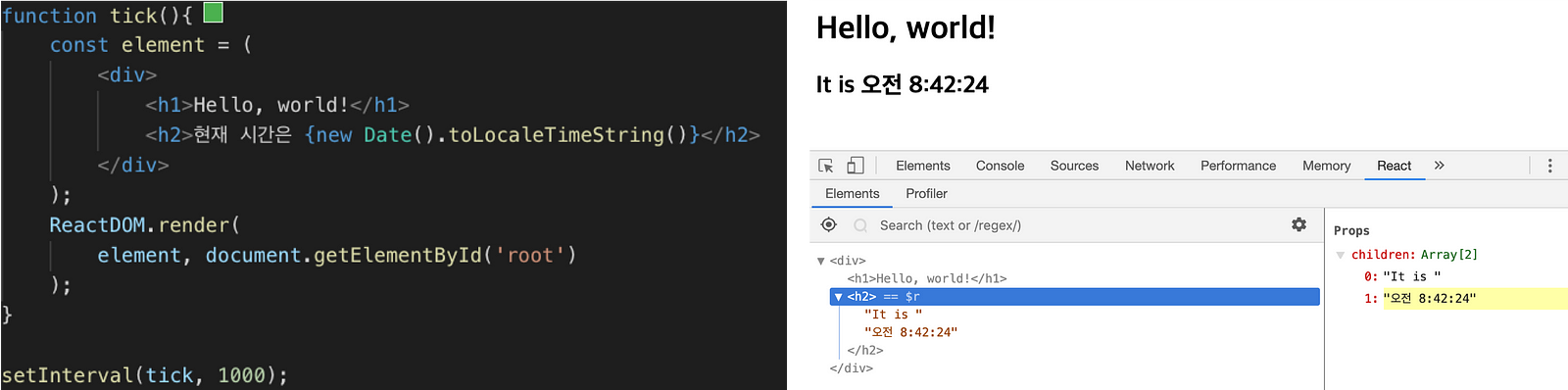
리액트는 변화가 생긴 DOM 부분을 새로운 것으로 갈아치우는 것이다. 따라서, 요소(element)는 특정한 시간대의 UI를 보여줄 뿐, ‘수정’할 수 없다.

위의 시계 예제에서, setInterval()을 통해 1초에 한 번 전체 UI 트리를 생성하는 tick()함수를 실행하지만, 실제로 변경되는 시간 부분만 DOM에 업데이트 된다.
Component
컴포넌트는 리액트를 구성하는, 재사용이 가능한 UI 조각이다.
개념적으로 컴포넌트는 자바스크립트의 함수와 비슷하다. props라고 부르는 임의의 입력을 받아, 앱상에 어떤것이 표시되어야 할 지 설명하는 React 요소를 반환한다.
Conceptually, components are like JavaScript functions. They accept arbitrary inputs (called “props”) and return React elements describing what should appear on the screen.
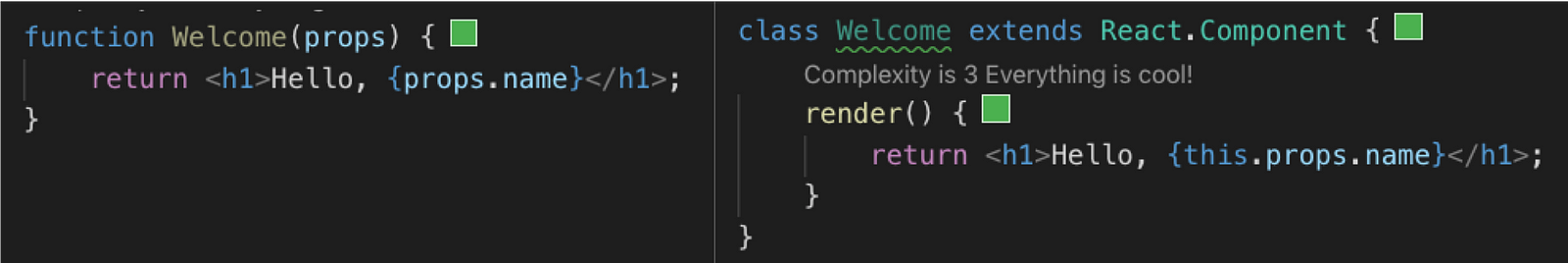
컴포넌트는 함수 혹은 클래스로 생성할 수 있다. 아래의 두 코드는 React의 입장에선 동일한 코드라고 할 수 있다. 컴포넌트 명은 항상 대문자로 표기해야 하며, <Welcome />은 컴포넌트를 나타낸다. 즉, 스코프 내에 Welcome 요소가 존재해야 한다.

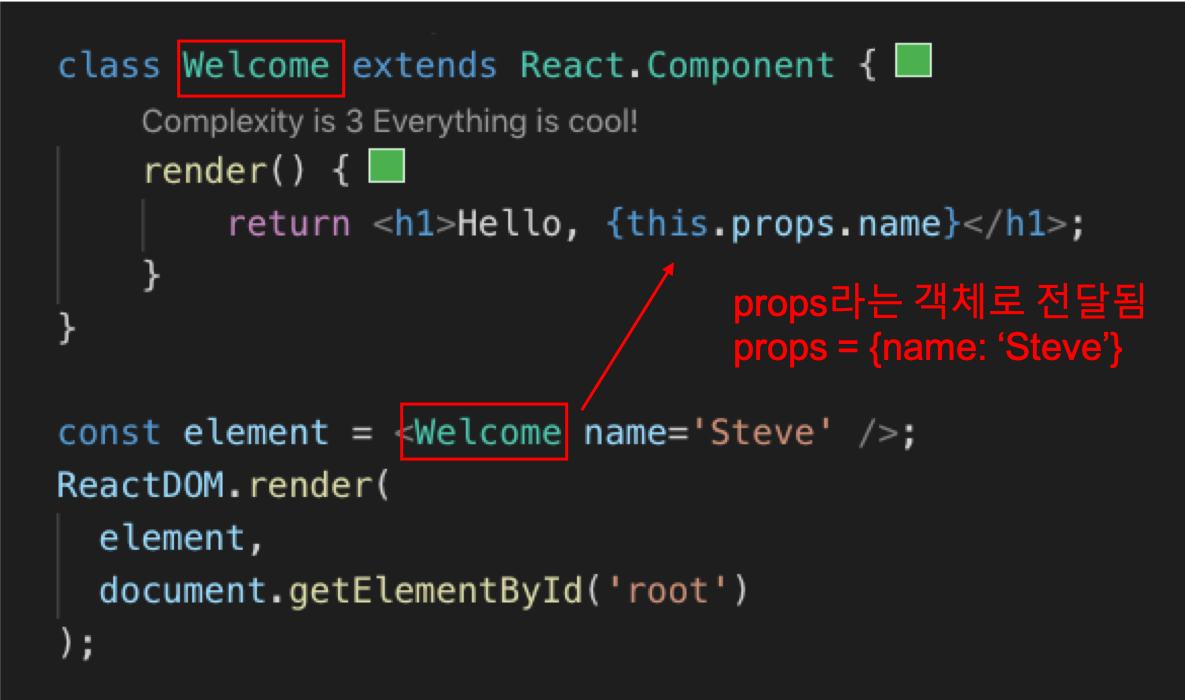
컴포넌트의 랜더링은 컴포넌트를 나타내는 요소가 props라는 객체로 전달되어 진행된다.

리액트의 장점을 살리면서 잘 사용하기 위해서는 컴포넌트를 재사용한 작은 단위로 최대한 쪼개는 훈련을 해야한다. ✂️
props
prop은 부모 컴포넌트가 자식 컴포넌트에게 주는 값이며, 자식 컴포넌트는 prop을 받기만 하고 수정할 수 는 없다(read-only). props는 컴포넌트를 정의할때 설정하는 것이 아니라, 사용할 때 설정하는 값이다.
state
props와는 다르게 state는 객체의 형태로 컴포넌트 내부에서 선언/관리되며, 동적인 데이터를 다룰때 쓰인다. 로컬 state는 클래스로 생성한 컴포넌트에서만 사용 가능하다.
plus,
React Developer Tools를 사용하면, 개발자 도구에서 코드의 DOM 구조와props, state를 바로 확인하고 업데이트할 수 있다. 💃
👩🏻💻 배우는 것을 즐기는 프론트엔드 개발자 입니다
부족한 블로그에 방문해 주셔서 감사합니다 🙇🏻♀️
in the process of becoming the best version of myself