인라인 텍스트 편집기 만들기 (조건부 랜더링)

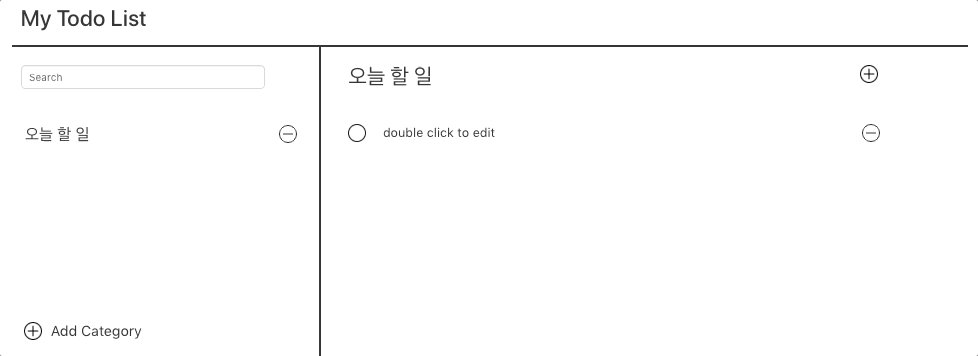
위의 사진과 같이 인라인 텍스트 편집기(inline text editor)는 React로 어떻게 만들 수 있을까?
이 문제는 조건부 랜더링(conditional rendering)으로 간단하게 해결할 수 있다. 조건부 랜더링이란, if문을 사용하여, state에 따라 조건적으로 렌더하는 것이다. 🐶🍯
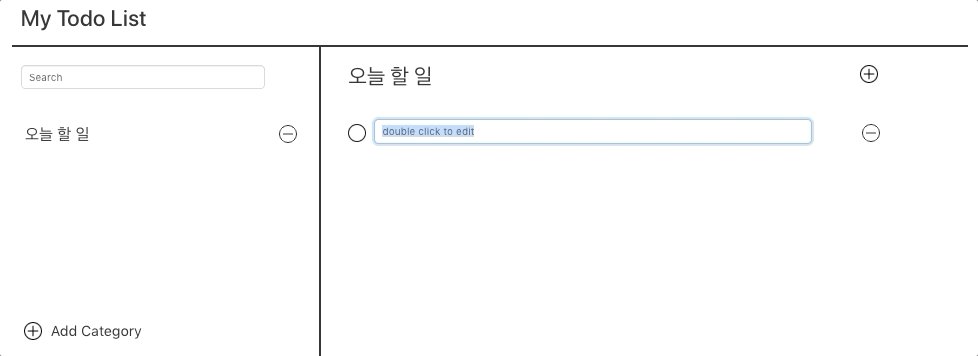
더블클릭 시 편집할 수 있도록 input창이 생기고, 값을 입력 한 후 엔터를 누르면 input창이 없어지도록 만들어 보겠다. 상위의 App 컴포넌트에서 props로 initialValue=double click to edit을 내려주었다.
이를 위해서는 먼저 해당 컴포넌트 내 isEditable이라는 state를 정의해 줘야 한다.
class ItemListEntry extends React.Component{
constructor(props){
super(props)
this.state = {
text: props.initialValue,
isEditable: false
}
}
}
그리고 event 발생 시, (여기선 onDoubleClick 사용) isEditable state를 변경하는 함수도 정의해 준다.
changeEditMode = () => {
this.setState({
edit: !this.state.edit
})
} // false인 edit의 상태를 true로 바꿔주는 역할
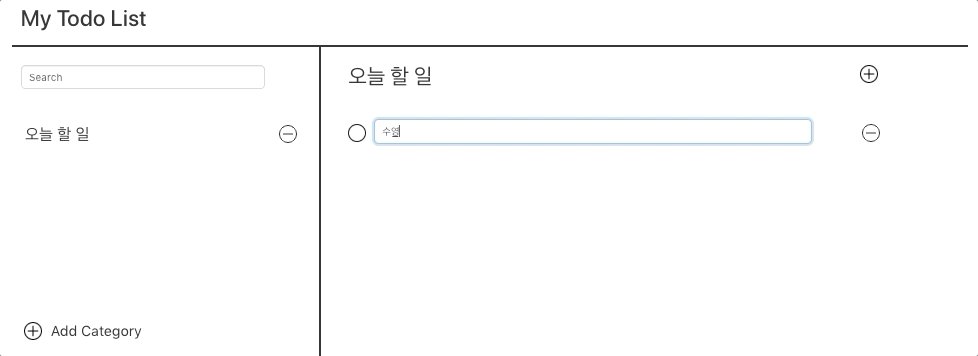
또한, input 창에 입력을 하면, display되는 text가 변경될 수 있도록 한다.
handleChange = (event) => {
this.setState({
text: event.target.value
})
}
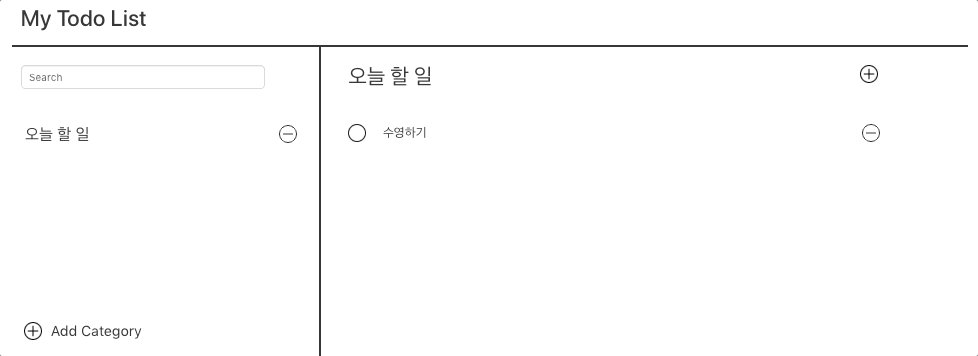
그리고 엔터를 치면 input창이 사라지고 입력된 텍스트가 display 될 수 있도록 한다.
handleKeyDown = (event) => {
if(event.key === "Enter"){
this.setState({
edit: !this.state.edit
})
// 만약 입력된 값을 상위 컴포넌트에서 저장/관리한다면, 저장하는 함수를 여기서 실행한다.
}
}
이제, render() 부분에서 처리해주어야할 부분이다. 먼저, 조건부 랜더링은 아래와 같이 3항 연산자로 작성해 준다. 아래 예시는 isFamiliar 라는 state가 true이면 ‘Hi! How have you been?’를 렌더하고, false이면 ‘Hello, nice to meet you’를 렌더하도록 하는 코드이다.
render(){
return(
<div className="greeting">
{this.state.isFamiliar ?
(Hi! How have you been?) // 참일 때 렌더
:
(Hello, nice to meet you) // 거짓일 때 렌더
}
</div>
)}
자, 그럼 다시 인라인 텍스트 편집기 예제로 돌아와서, 아래와 같이 코드를 작성하면 인라인 텍스트 편집기를 구현할 수 있다.
render(){
return(
<div className="row list">
{this.state.edit ?
(<input className="form-control" type="text"
value={this.state.text}
onChange={(event) => this.handleChange(event)}
onKeyDown = {this.handleKeyDown} />)
:
(<span onDoubleClick={() => this.changeEditMode()}>
{this.state.text}</span>)}
</div>
)}
조건부 렌더링은 참 유용하게 쓸 수 있을 것 같다 !! 👍
👩🏻💻 배우는 것을 즐기는 프론트엔드 개발자 입니다
부족한 블로그에 방문해 주셔서 감사합니다 🙇🏻♀️
in the process of becoming the best version of myself