Redux 이해하기
리액트로 앱을 개발하다 보면 자식 컴포넌트 A의 state 변화가 자식 컴포넌트 B에 영향을 줄 때가 있다. 하지만 자식 컴포넌트 A와 B는 직접적으로 state를 공유하지 못하며 반드시 부모를 거쳐서만 state를 전달할 수 있다.
앱이 커질수록 이러한 제약이 앱의 안정성을 위협하게 되는데, 이 때 사용할 수 있는 것이 리덕스이다. 리덕스는 state를 관리 라이브러리(state management library)로, 다른 컴포넌트와 공유가 필요한 state는 store라는 전체 app의 state 관리자가 관리하도록 하여 앞서 설명한 리액트의 한계를 극복할 수 있게 해준다.
리덕스를 처음 접하면 어렵게 느껴지지만 이해하고 사용하다 보면 이렇게 편리할 수가 없다. 😁
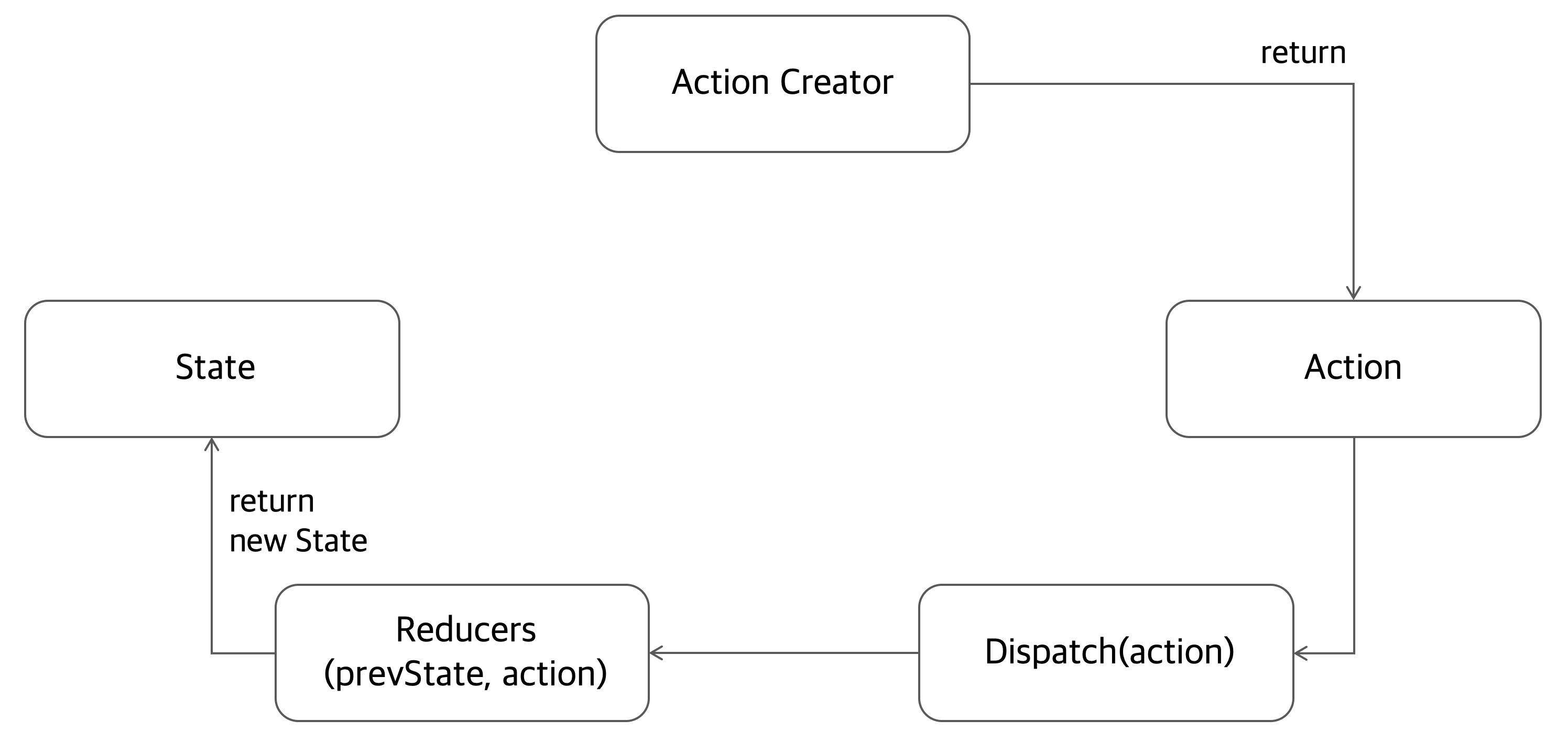
리덕스 사이클은 아래 그림과 같다.

app의 data나 state를 변경하고 싶다면, Action Creator를 실행해야 한다. 이 Action Creator는 순수객체인 Action을 반환하는 함수로, Action은 type과 payload를 가진다. Action은 리덕스 내장함수인 dispatch를 통해 해당 Reducer로 전달된다. Reducer는 존재하는 data와 action을 인자로 받아 action의 내용에 따라 data를 수정하여 새로운 State를 반환한다. 여기서 중요한 것은, Reducers 내에서 기존에 보유하고있던 data structure를 직접적으로 수정하는 것은 지양한다는 것이다. 또한, State는 Store에서 저장, 관리된다. 리덕스에서는 Store에 직접적으로 접근하는 것은 불가능하며, action creator로 생성된 action을 가지고 dispatch 함수를 실행해야지만 store에 접근하여 state를 변화시킬 수 있다.
👩🏻💻 배우는 것을 즐기는 프론트엔드 개발자 입니다
부족한 블로그에 방문해 주셔서 감사합니다 🙇🏻♀️
in the process of becoming the best version of myself