메일발송기능 적용하기
Written on September 25, 2019

현재 진행중인 모바일 앱 프로젝트에서 앱 관련 문의사항을 메일로 보낼 수 있는 기능을 추가해 보았다. react-native-mail 모듈을 사용해서 모바일에 설치되어 있는 기본 이메일 앱을 연동하는 방법이다.
실제 디바이스에 빌드해야 작동하며, 이메일 앱에 계정이 등록되어 있어야 정상적으로 작동한다. 처음에 이 사실을 모르고 헤맸.. 😑
이외에는 react-native-mail 공식문서에 알려주는대로 차근히 따라하면 된다.
메일 보내는 액션을 위한 버튼을 만들고 이래 함수를 적용해 주면 된다.
import Mailer from 'react-native-mail';
handleEmail = () => {
Mailer.mail(
{
subject: '', // 메일 제목
recipients: ['sample@email.com'], // 받는 사람 이메일
body: '', // 기본 바디 내용
isHTML: true // 바디가 html 형식인지 여부로, false이면 생략해도 된다.
attachment: { // 첨부파일에 대한 내용으로 해당사항이 없다면 생략한다.
path: '', // 첨부파일 절대경로
type: '', // Mime Type: jpg, png, doc, ppt, html, pdf, csv
name: '' // Optional: Custom filename for attachment
}
},
(error, event) => { // 보낸 후 동작
if(error){
// 에러 처리
} else {
// 이벤트 처리
}
}
);
};
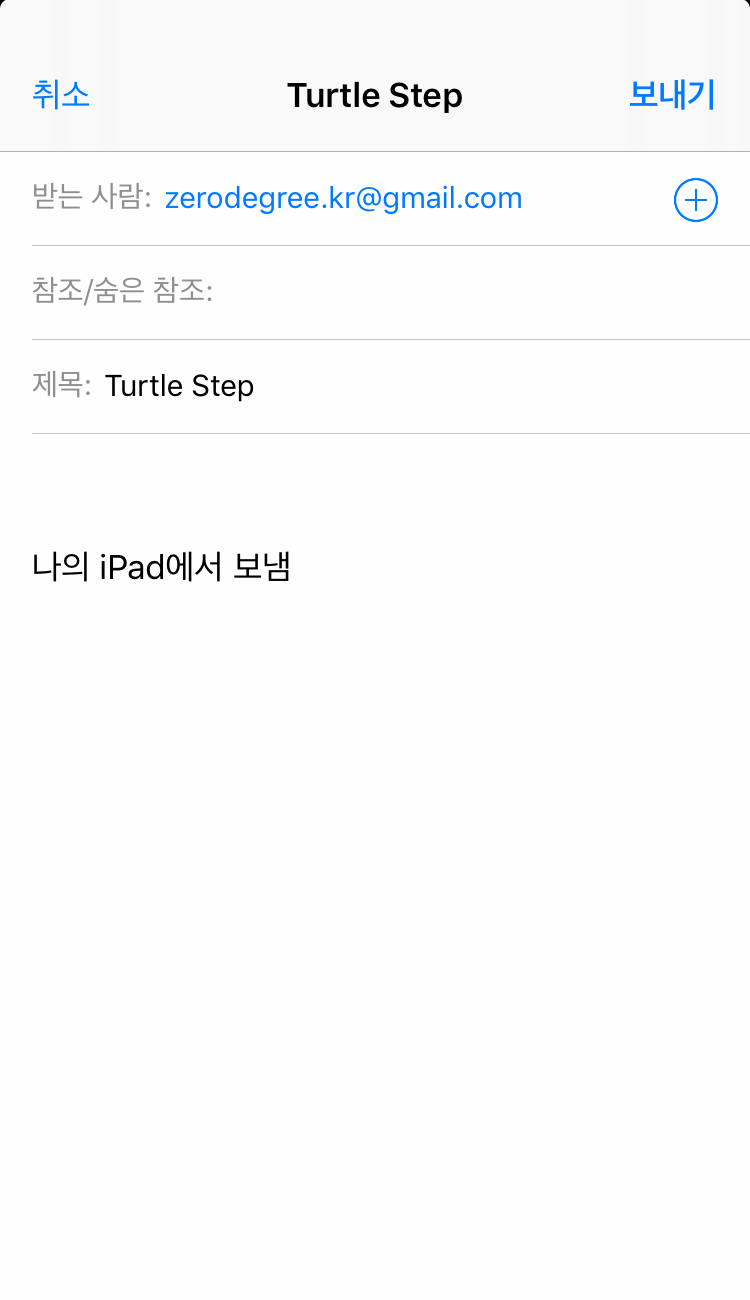
이렇게 하면 아래의 이미지 처럼 메일 보내기를 실행할 수 있다! event에는 sent, saved, cancelled, failed가 있을 수 있다.

👩🏻💻 배우는 것을 즐기는 프론트엔드 개발자 입니다
부족한 블로그에 방문해 주셔서 감사합니다 🙇🏻♀️
in the process of becoming the best version of myself