KeyboardAvoidingView 적용하기
Written on September 24, 2019

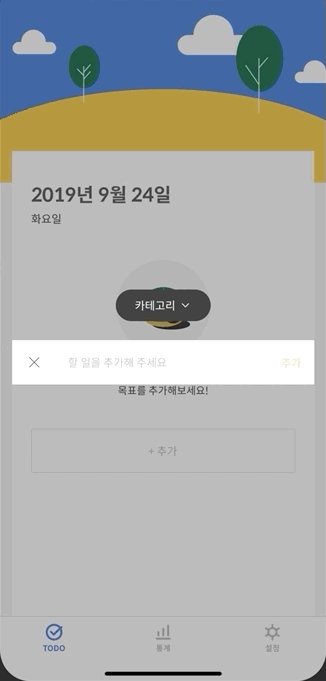
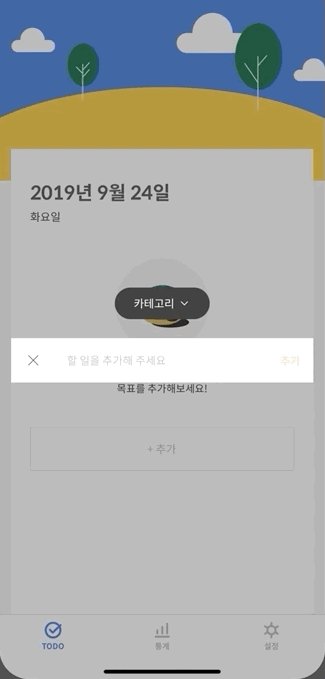
처음 리액트 네이티브로 개발을 하고 디바이스로 테스트 할 때 가장 당황했던 것이 바로 키보드에 관한 것이었다. 시뮬레이터로 뷰를 보면서 개발할 때 하드웨어 키보드를 쓰다 보니 실제 모바일 기기에서 키보드가 올라왔을 때의 상황을 인지하지 못한 것이다. 그렇게 아무런 조치도 해주지 않으면 아래와 같이 키보드가 뷰를 가려버린다. 🤔

이 문제를 간단히 해결할 수 있는 방법으로 리액트 네이티브에서 제공하는 KeyboardAvoidingView API를 적용하는 것이다.
View로 감쌌던 컴포넌트를 KeyboardAvoidingView로 감싸주고, 몇 가지 props를 넘겨주면 끝!
import {KeyboardAvoidingView} from 'react-native';
<KeyboardAvoidingView style={styles.container} behavior="padding" enabled>
...
</KeyboardAvoidingView>;
하지만 ScrollView 내에선 작동하지 않는 단점이 있다. 이 때 사용할 수 있는 것이 react native keyboard aware scroll view이다. 이 또한, ScrollView로 감쌌던 컴포넌트를 KeyboardAwareScrollView로 감싸주고, 몇 가지 props를 넘겨주면 되는데, 포커스 된 TextInput에 까지 스크롤 하기 위해 아래 코드를 추가해 주면 된다.
import ReactNative from 'react-native';
import { KeyboardAwareScrollView } from 'react-native-keyboard-aware-scroll-view'
...
_scrollToInput = (reactNode) => {
this.scroll.props.scrollToFocusedInput(reactNode)
}
...
render(){
return(
<KeyboardAwareScrollView
innerRef={ref => {
this.scroll = ref
}}>
<View>
<TextInput
onFocus={(event) => {
this._scrollToInput(ReactNative.findNodeHandle(event.target))
}}
/>
</View>
</KeyboardAwareScrollView>
)
}
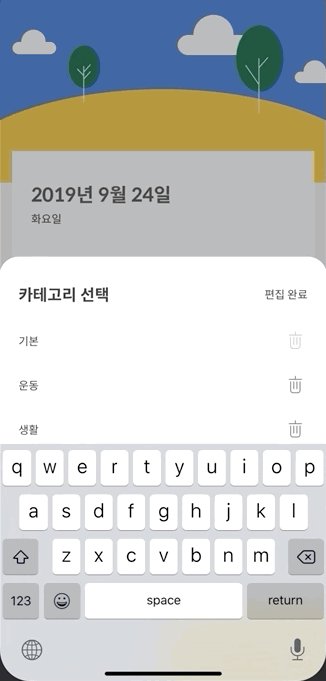
이렇게 하면 아래와 같이 포커스 된 TextInput까지 자동으로 스크롤 되어 키보드가 TextInput을 가리지 않게 된다.

👩🏻💻 배우는 것을 즐기는 프론트엔드 개발자 입니다
부족한 블로그에 방문해 주셔서 감사합니다 🙇🏻♀️
in the process of becoming the best version of myself