React Native 네비게이션 설치하기
Written on May 31, 2019

대부분의 모바일 앱은 한 스크린으로만 이루어져 있지 않기 떄문에 navigator를 사용하여 스크린 간 이동을 해야한다. React Native에 내장된 네비게이션은 없으나, 양대산맥을 이루는 라이브러리가 있다. React Navigation과 React Native Navigation이다.
이 중, React Native 공식문서에 언급되어 있는 React Navigation을 설치해 보겠다.
1. react-navigation과 react-native-gesture-handler 설치
$ yarn add react-navigation
$ yarn add react-native-gesture-handler
2. react-native-gesture-handler 연결(link)
$ react-native link react-native-gesture-handler
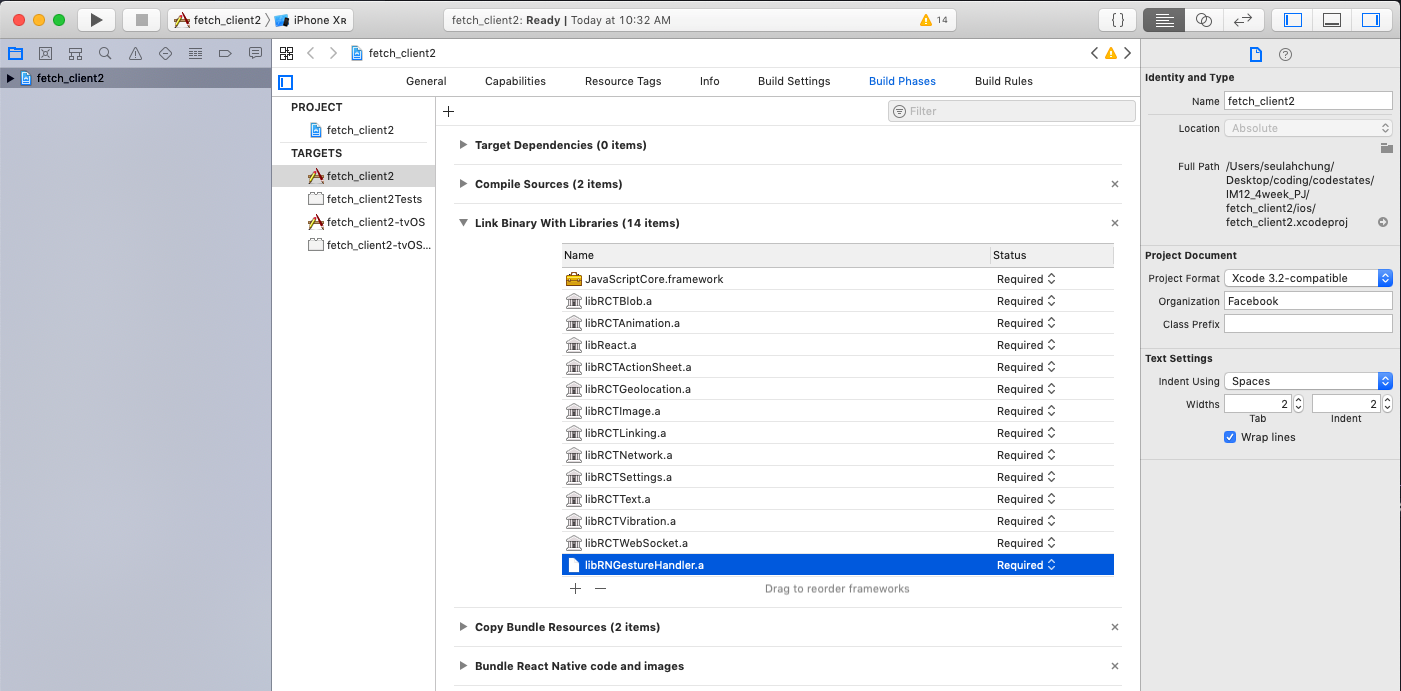
.xcodeproj 파일의 Build Phases > Link Binary With Libararies에서 연결상태를 확인할 수 있으며, link가 안되었으면 하단의 ‘+’ 버튼을 눌러 추가할 수 있다.

👩🏻💻 배우는 것을 즐기는 프론트엔드 개발자 입니다
부족한 블로그에 방문해 주셔서 감사합니다 🙇🏻♀️
in the process of becoming the best version of myself