Toast 만들어 보기
Written on October 2, 2019

모바일에서 사용자에게 어떤 정보를 알려주기 위해 화면위에 잠깐 나타났다가 사라지는 것을 Toast라고 한다. 마치 토스트에서 식빵이 튀어오르는 것처럼 🍞.. Alert 대신 Toast를 써보려고 라이브러리를 설치해 봤는데 Modal 위에 Toast를 띄우려니 자꾸 Toast가 Modal 밑으로 숨어버려 그냥 만들어 보기로 했다.
React Native의 Modal API 와 setTimeout()을 사용해 간단하게 구현할 수 있다.
React Hooks를 사용해 Toast 컴포넌트에 전달해줄 boolean 형태의 visible과 handlePress()를 만들고, visible 상태를 변경할 trigger 버튼을 만든다.
import Toast from './Toast';
const App = () => {
const [visible, setVisible] = useState(false);
const handlePress = () => setVisible(!visible);
return (
<SafeAreaView style={styles.container}>
<Toast handlePress={handlePress} visible={visible} />
<TouchableOpacity style={styles.button} onPress={handlePress}>
<Text style={styles.text}>Want some toast?</Text>
</TouchableOpacity>
</SafeAreaView>
);
};
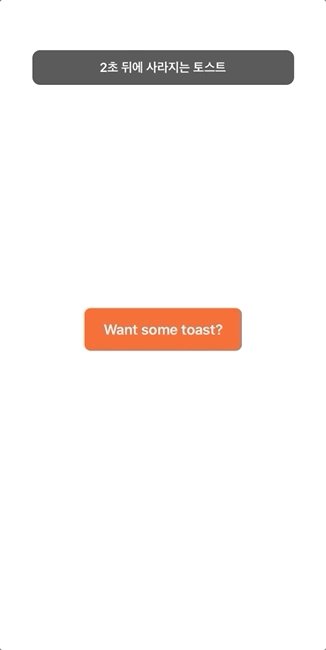
이제 Toast.js 파일에 Modal을 이용해 Toast를 만든다.Modal의 onShow 함수를 사용해
모달이 실행되는 시점에 일정 시간 뒤 모달을 다시 닫아주는 함수를 실행하는 setTimeout 함수를 실행한다.
import React from 'react';
import {Modal, StyleSheet, View, Text} from 'react-native';
const Toast = ({visible, handlePress}) => {
return (
<Modal
animationType="fade"
transparent={true}
visible={visible}
onShow={() =>
setTimeout(() => {
handlePress();
}, 2000)
}>
<View style={styles.modal}>
<Text style={styles.text}>2초 뒤에 사라지는 토스트</Text>
</View>
</Modal>
);
};
const styles = StyleSheet.create({
modal: {
position: 'absolute',
left: '10%',
opacity: 0.7,
top: 100,
width: '80%',
height: 44,
backgroundColor: 'black',
alignItems: 'center',
borderRadius: 10,
justifyContent: 'center',
},
text: {
color: 'white',
fontWeight: '600',
fontSize: 16,
},
});
export default Toast;
시연해 보면,

위치와 시간, 색상 등을 커스터마이징 해서 유용하게 쓸 수 있을 것 같다.
👩🏻💻 배우는 것을 즐기는 프론트엔드 개발자 입니다
부족한 블로그에 방문해 주셔서 감사합니다 🙇🏻♀️
in the process of becoming the best version of myself